
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to resize Image in Android App using Kotlin?
This example demonstrates how to resize Image in an Android App using Kotlin.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ImageView android:id="@+id/ivImage" android:layout_width="wrap_content" android:layout_height="500dp" android:layout_centerHorizontal="true" android:contentDescription="@string/app_name" android:src="@drawable/ic_launcher_foreground" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/ivImage" android:layout_centerHorizontal="true"> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginTop="8dp" android:layout_weight="1" android:onClick="uploadImage" android:text="Upload Image" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginTop="8dp" android:layout_weight="1" android:onClick="resizeImage" android:text="Resize Image" /> </LinearLayout> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.kt
import android.app.Activity
import android.content.Intent
import android.graphics.Bitmap
import android.net.Uri
import android.os.Bundle
import android.provider.MediaStore
import android.view.View
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
import java.io.IOException
class MainActivity : AppCompatActivity() {
lateinit var imageView: ImageView
private val pickImage = 1
private lateinit var yourBitmap: Bitmap
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
imageView = findViewById(R.id.ivImage)
}
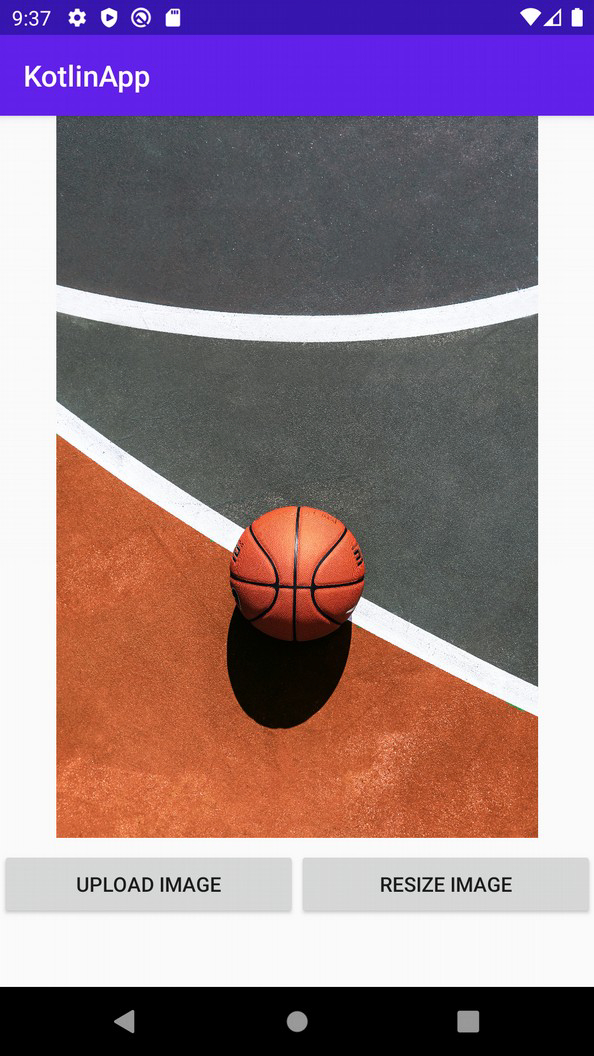
fun uploadImage(view: View) {
val intent = Intent(Intent.ACTION_GET_CONTENT)
intent.type = "image/*"
startActivityForResult(intent, pickImage)
}
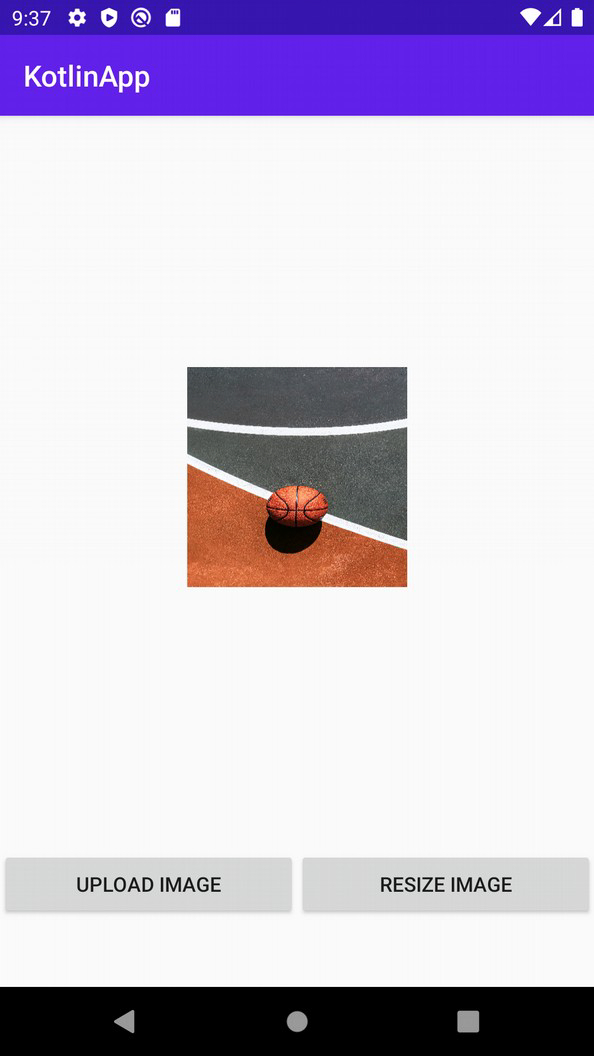
fun resizeImage(view: View) {
val resized = Bitmap.createScaledBitmap(yourBitmap, 400, 400, true)
imageView.setImageBitmap(resized)
}
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
if (requestCode == pickImage && resultCode == Activity.RESULT_OK) {
if (data == null) {
//Display an error
return
}
try {
val imageUri: Uri? = data.data
yourBitmap = MediaStore.Images.Media.getBitmap(this.contentResolver, imageUri)
imageView.setImageBitmap(yourBitmap)
}
catch (e: IOException) {
e.printStackTrace()
}
}
}
}
Step 4 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
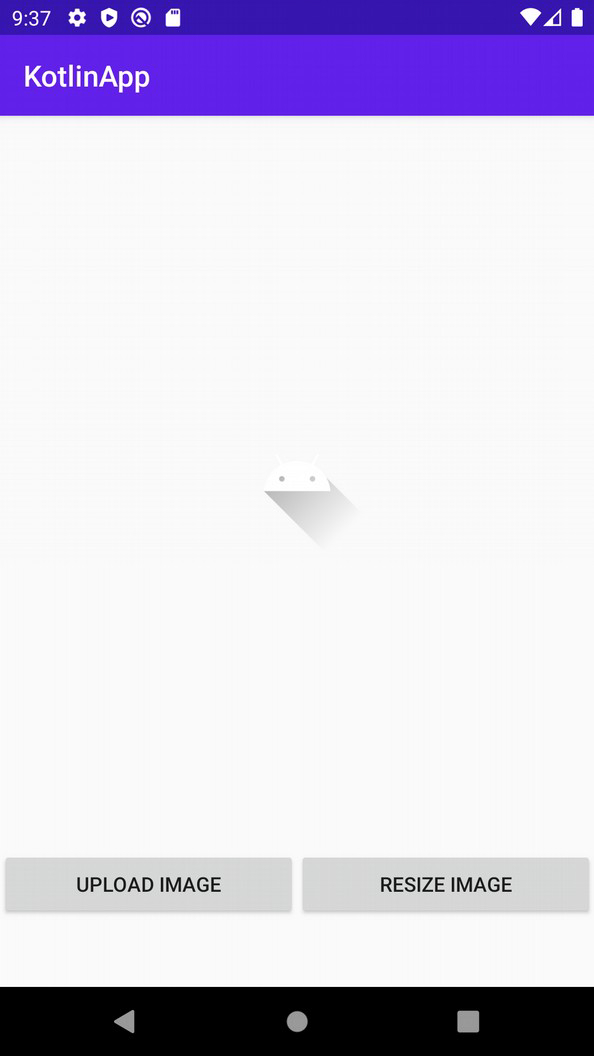
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.




Advertisements
