Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to have image and text in one button in Tkinter?
We can load the images in a Tkinter application using the PhotoImage(image location) function, which takes the image location as the parameter and displays the image on the window object. However, when we try to add an image to the button, it generally appears on the button while hiding the button text. Therefore, to make the button text and pictures relative to each other, we typically use the compound property. It takes one of four positional arguments – LEFT, RIGHT, TOP, and BOTTOM, each defining the image’s position on the button.
Example
In this example, we have used this image to make it relative to the button.
#Import tkinter library
from tkinter import *
from PIL import Image,ImageTk
#Create an instance of Tkinter frame or window
win= Tk()
#Set the geometry of tkinter frame
win.geometry("750x250")
#Define a function to close the window
def close_win():
win.destroy()
#Load the image
image = Image.open('preview.png')
#Resize the Image
image = image.resize((50,50), Image.ANTIALIAS)
#Convert the image to PhotoImage
img= ImageTk.PhotoImage(image)
#Create a Label
Label(win, text="Click the below button to close the window",font=('Aerial 15 bold')).pack(pady=20)
#Create a label with the image
button= Button(win, text="Click Me",font= ('Helvetica 15 bold'),image=img, compound= LEFT, command=close_win)
button.pack()
win.mainloop()
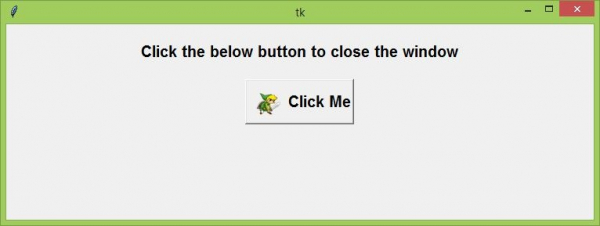
Output
The above code will display a window containing a button with an image and a text label. When we click the button, it will close the window.