Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Add image on a Python Tkinter button
Tkinter, which is the GUI library for python programming has a feature to add images to the GUI buttons. This is useful for users to remember the symbols in the GUI rather than the text in the GUI. In the below Tkinter program we show how we can add an image to a GUI button. The photoimage method from the imageKT module is used. We mention the local path to the image file.
Example
from tkinter import *
from PIL import ImageTk ,Image
base = Tk()
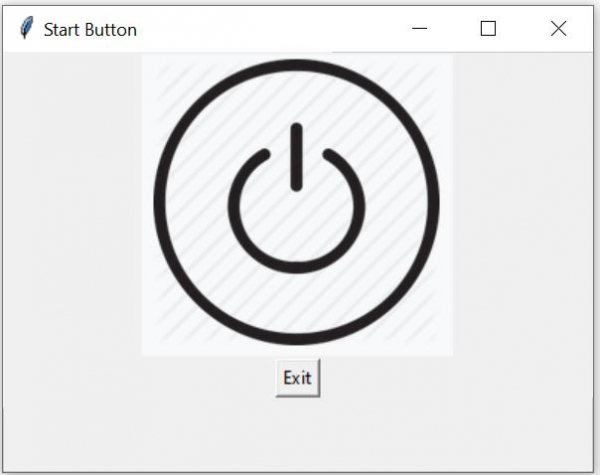
base.title('Start Button')
img=ImageTk.PhotoImage(Image.open ("D:\button.jpg"))
lab=Label(image=img)
lab.pack()
button=Button(base,text='exit',command=base.quit)
button.pack()
base.mainloop()
Output
Running the above code gives us the following result −

Advertisements