Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to Create a Color Picker in ReactJS?
In this article, we are going to explore how to create and use a Color Picker in ReactJS. A Color Picker can be defined as a graphical user interface widget that is usually found within some graphics software or used online to select/choose colors and sometimes to create new color themes as well.
React is a free and open-source front-end JavaScript Library that is used for building user interfaces or UI components. It is maintained by Facebook and a community of individual contributors who keep it updated.
Approach
We can run through the following steps to create a color picker −
First we would need to use the react-color-palette package.
This package would help us with all the basic requirements used for creating the color picker.
Once imported we can use its functions to choose the colors.
Syntax
- Creating a React Application
npx create-react-app myApp
- Installing the react-color-palette package
npm install react-color-palette
Example
In the below example, we are creating a Color Picket with the help of the react-color-palette package in ReactJS.
# App.js
import { ColorPicker, useColor } from "react-color-palette";
import "react-color-palette/lib/css/styles.css";
export default function ColorPickertp(){
const [color, setColor] = useColor("hex", "#121212");
return (
<div>
<h1>Welcome To Tutorials Point</h1>
<ColorPicker width={456} height={228}
color={color}
onChange={setColor} hideHSV dark />;
</div>
)
};
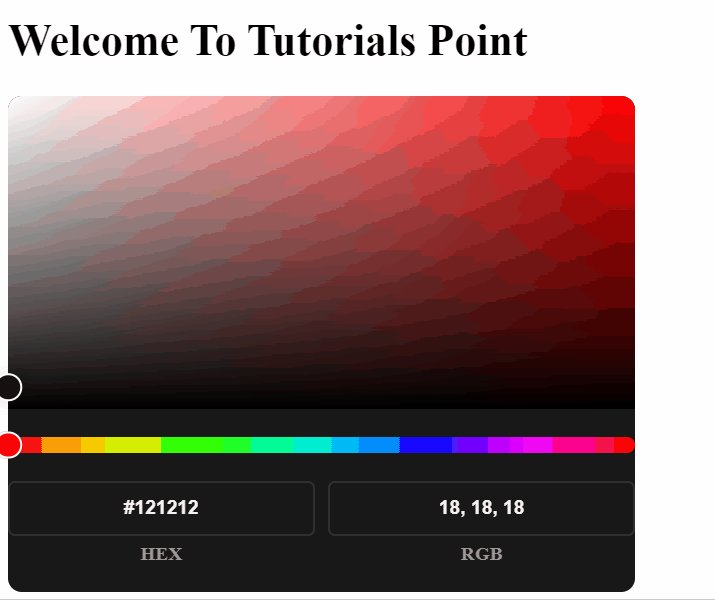
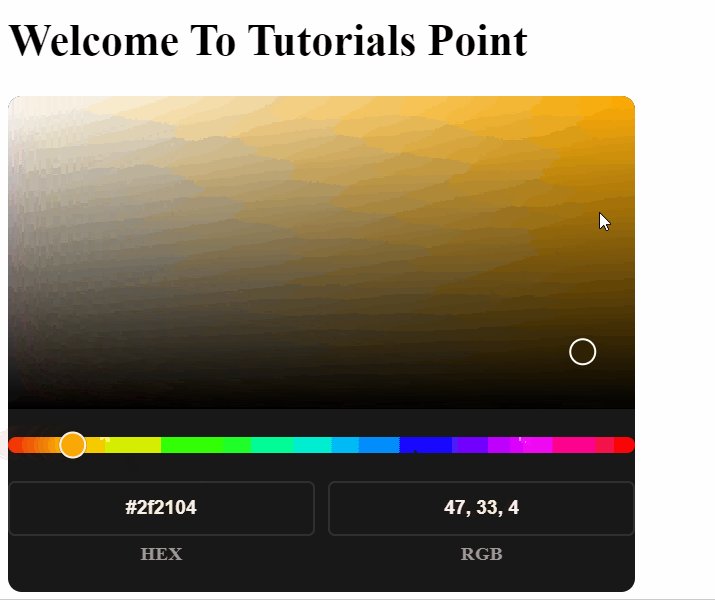
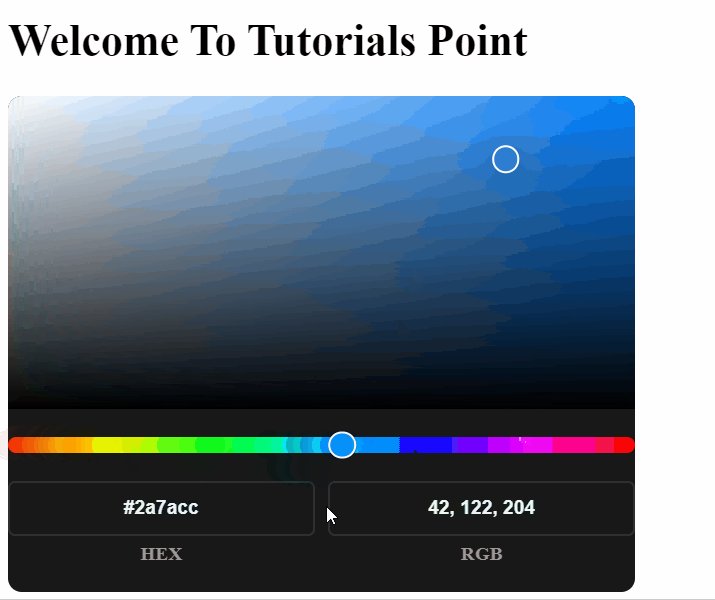
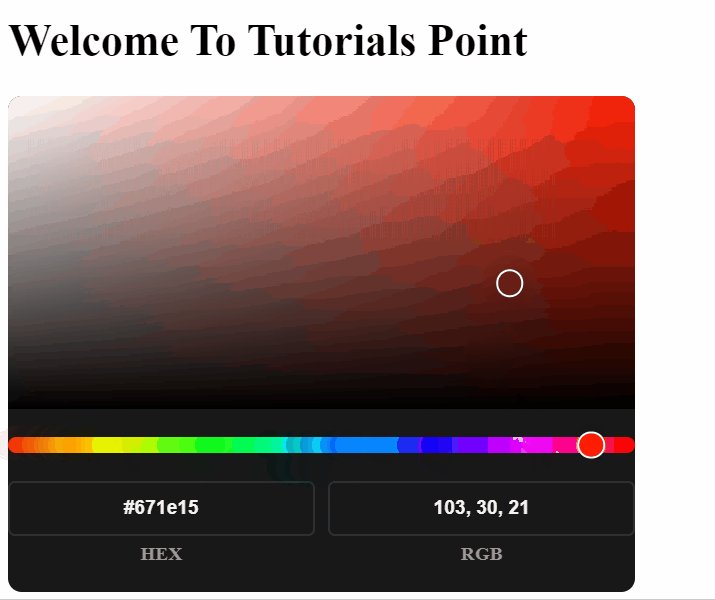
Output
Use npm start to start the above application