Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to Create a Color Picker using HTML, CSS, and JavaScript?
We can easily create a simple color picker on a palette in Javascript. The primary colors on a color picker are RGB i.e. Red, Green, and Blue. With the help of mixing these colors, we can form any color we want.
In this article, we will be learning about how to get the RGB value from the user and form different colors with the help of CSS using the RGB color properties. The color intensity of RGB ranges from 0 to 255 where 0 is the least intensity and 255 is the highest intensity.
When the intensity of all the 3 coolers is 255 it forms a white color. Black color is formed when the intensity is 0 for all 3.
Example 1
In the example below, we create a color picker with the help of basic HTML, CSS, and JavaScript.
# index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css"> <link href="https://fonts.googleapis.com/css2?family=Itim&display=swap"rel="stylesheet"> </head> <body> <h1 style="color: green;"> Welcome To Tutorials Point </h1> <div class="neumorphism-3"></div> <div class="input"> <input type="number" id="red"> <input type="number" id="green"> <input type="number" id="blue"> </div> <script src="script.js"></script> </body> </html>
# styles.css
.neumorphism-3 {
width: 320px;
height: 300px;
box-shadow: -3px -3px 7px #e9e9e9a9,
3px 3px 7px #e9e9e9a9;
}
.neumorphism-3:hover {
top: 30px;
box-shadow: -3px -3px 7px #999999a9,
-3px -3px 12px #e9e9e9a9,
3px 3px 7px #999999a9,
-3px -3px 12px #e9e9e9a9;
animation: uplift 0.1s 1 linear;
}
.neumorphism-3:not( :hover) {
animation: downlift 0.1s 1 linear;
top: 40px;
}
div.input {
top: 450px;
left: 550px;
}
div.input input {
height: 30px;
width: 100px;
font-size: 30px;
color: seashell;
text-align: center;
opacity: 0.7;
border: none;
border-radius: 4px;
}
#red {
margin-top: 40px;
background-color: red;
}
#green {
background-color: green;
}
#blue {
background-color: blue;
}
# script.js
let red = document.getElementById('red');
let green = document.getElementById('green');
let blue = document.getElementById('blue');
let box = document.querySelector('div.neumorphism-3');
let r = 0, g = 0, b = 0;
red.addEventListener("keyup", function (event) {
r = red.value;
if (!r)
r = 0;
box.style.backgroundColor = `rgb(${r}, ${g}, ${b})`;
});
green.addEventListener("keyup", function (event) {
g = green.value;
if (!g)
g = 0;
box.style.backgroundColor = `rgb(${r}, ${g}, ${b})`;
});
blue.addEventListener("keyup", function (event) {
b = blue.value;
if (!b)
b = 0;
box.style.backgroundColor = `rgb(${r}, ${g}, ${b})`;
});
Output
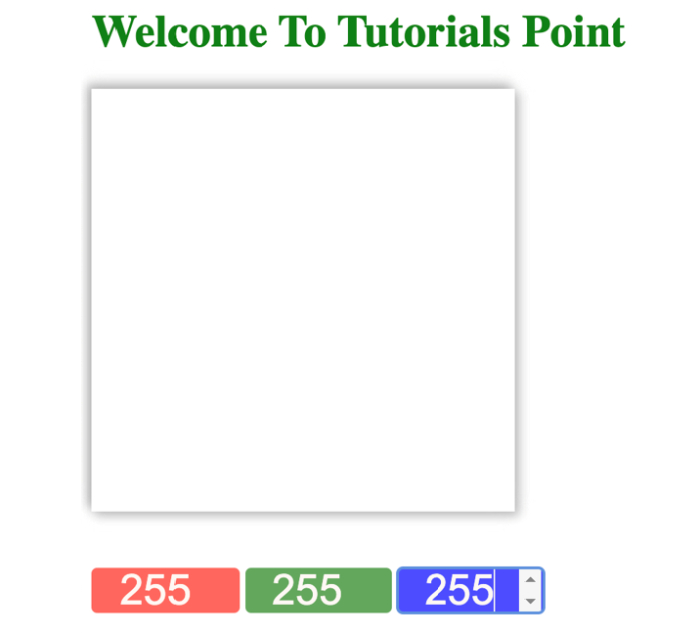
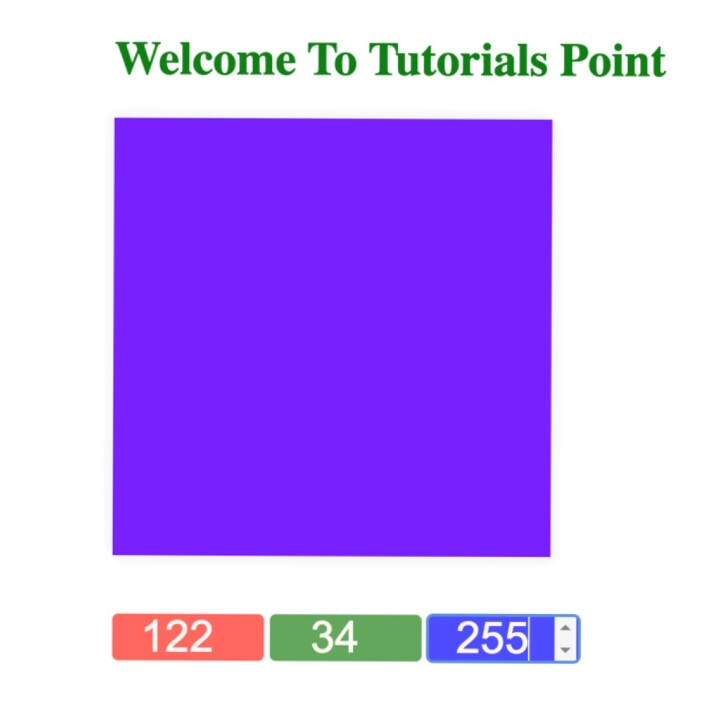
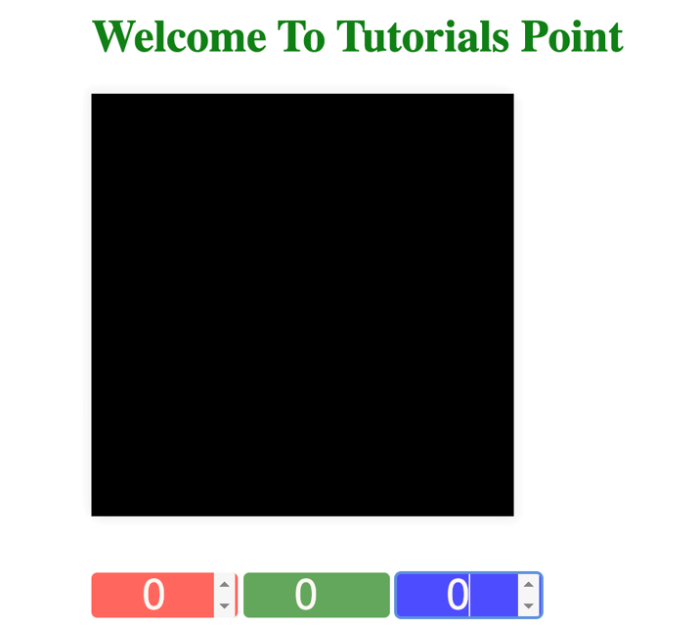
On successful execution of the above code, it will produce a color picker. It shows a rectangular color pane and three inputs each for Redd, Green, and Blue. You enter particular values for RGB and the corresponding color appears in the color pane.

When RGB is 0,0,0:

When RGB is 255,255,255: