Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to add an UpdateView in Django?
UpdateView is a view in Django which is used to update any model data from frontend. It is a built-in view that can be easily applied. It acts like an Admin page in updating the view. In this article, we will take an example and demonstrate how to use UpdateView in Django.
First of all, create a Django project and an app. I created the project with the name "tutorial11" and the app with the name "modelFormsDemo".
Now, let's do some basic things.
Add app in settings.py −
INSTALLED_APPS+ = ['modelFormsDemo']
In project's urls.py, include app's urls.
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('modelFormsDemo.urls'))
]
In app's urls.py, add the following −
from django.urls import path,include
from . import views
urlpatterns = [
path('', views.home,name="home"),
path('student/edit//', views.StudentUpdateView.as_view(), name="update"),
path('success/', views.success, name='success')
]
Here we created three urls; one for rendering the frontend, one for UpdateView for updating, and success for redirecting after updating.
Example
In models.py, add this −
from django.db import models # Create your models here class Student(models.Model): name=models.CharField(max_length=100) standard=models.CharField(max_length=100) section=models.CharField(max_length=100)
Here we created a simple model. It is a very basic model.
In views.py, add the following −
from django.shortcuts import render
from .forms import StudentForm
from django.views.generic.edit import UpdateView
from .models import Student
from django.urls import reverse_lazy
# Create your views here.
def home(request):
if request.method=='POST':
form=StudentForm(request.POST)
if form.is_valid():
form.save()
stuForm=StudentForm()
return render(request,'home.html', {"stu_form":stuForm})
class StudentUpdateView(UpdateView):
model=Student
fields="__all__"
template_name='update_view.html'
success_url='/success/'
def success(request):
return render(request,'success.html')
Here we haven't done anything complex; we just gave a name to the model, the fields, and the template which we are going to render. Also, we defined a function which will tell what to do after updating.
Create forms.py in app directory and add the following lines −
from django import forms from .models import Student class StudentForm(forms.ModelForm): class Meta: model=Student fields=['name','standard','section']
Here we simply created a form which we will render.
Now create a templates folder and add three files inside it; home.html, update_view.html, and success.html.
In home.html and update_view.html −
<!DOCTYPE html>
<html>
<head>
<title>TUT</title>
</head>
<body>
{% for fm in stu_form %}
<form method="post">
{%csrf_token%}
{{fm.errors}}<br>
{{fm.label}}:{{fm}}<br>
{%endfor%}
<button type="submit">Submit</button>
</form>
</body>
</html>
In success.html, add the following lines −
<!DOCTYPE html> <html> <head> <title>TUT</title> </head> <body> <h2>Success</h2> </body> </html>
With that, everything is set. Now you can proceed to check the output.
Output
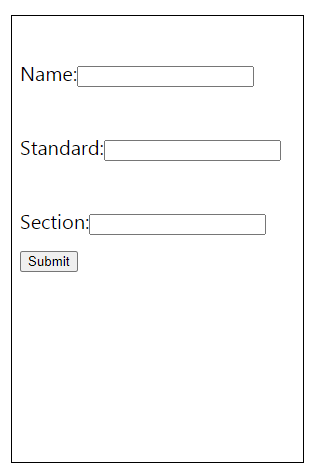
Home.html −

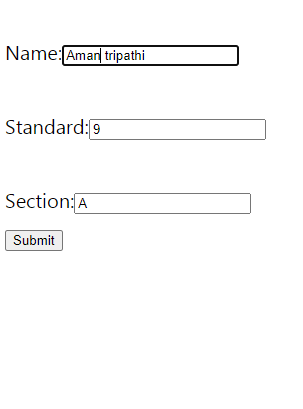
Now if you go on http://127.0.0.1:8000/student/edit/(student object id)/ then you will see our update_view.html.
Update_view.html −