Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to add Django debug toolbar to your project?
Django toolbox is a debugging tool that is used to debug database queries, Django website loading speed, and many other things. Debug toolbar is very popular among developers and everyone is using it. So, let's dive into to see how to implement it.
Example
Create an app with the name "myapp".
First, install the django-debug-toolbar −
pip install django-debug-toolbar
Now, add 'debug_toolbar' to your INSTALLED_APPS in settings.py −
INSTALLED_APPS = [ # ... 'debug_toolbar', 'myapp' ]
This will add the debug toolbar as an app in our project.
Next, in your middleware, add the following −
MIDDLEWARE = [ # ... 'debug_toolbar.middleware.DebugToolbarMiddleware', # ... ]
This is used to give access to the database.
Now, in urls.py of your project main directory, add the debug toolbar url −
import debug_toolbar
from django.conf import settings
from django.urls import include, path
urlpatterns = [
...
path('__debug__/', include(debug_toolbar.urls)),
path('', include('myapp.urls'))
]
URL will define where all the debug reports should show and where the debug toolbar is needed to be hosted.
Now, in settings.py, add one more variable INTERNAL_IPS and mention localhost in it −
INTERNAL_IPS = [ # ... '127.0.0.1', # ... ]
This variable will define which URL should be debugged and on which debug should be shown.
Next, in views.py of app, add the following −
from django.shortcuts import render # Create your views here. def home(request): return render(request,"home.html")
It will render the frontend file.
Now, in urls.py of app, add the following −
from django.urls import path
from . import views
urlpatterns = [
path('',views.home,name="home" ),
]
It will render the main view.
Next, create a folder in the app directory and name it templates and add home.html in it. In home.html, add the following simple code −
<!DOCTYPE html> <html> <head> </head> <body> <h1>success</h1> </body> </html>
It will just render a simple message.
Output
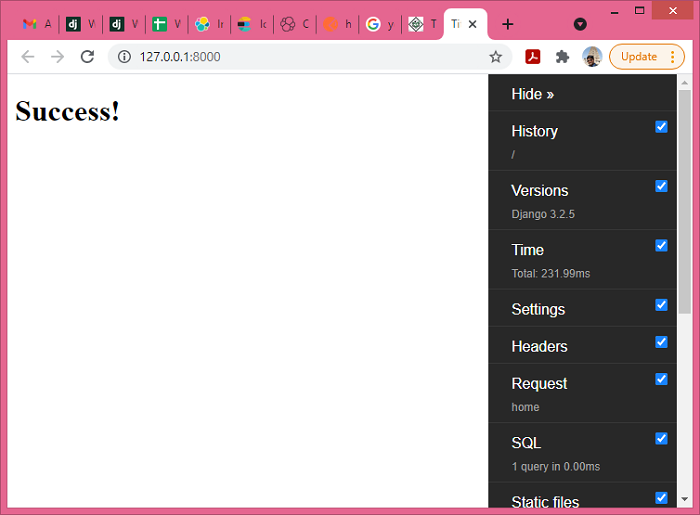
You will see this toolbar at the right side of your screen on every URL endpoint −