Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
how can I design custom toast message in Android?
Before getting into Custom Toast, we should know about what is toast. Toast is used to display message on current screen for sometime. After some time it doing to disappear. In this example we can learn how to customize toast message.
This example demonstrate about how to create custom toast message in android.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version = "1.0" encoding = "utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent"> <LinearLayout android:layout_width = "match_parent" android:layout_height = "match_parent" android:background = "#797979" android:gravity = "center" android:orientation = "vertical"> <Button android:id = "@+id/showToast" android:text = "Show Toast" android:layout_width = "wrap_content" android:layout_height = "wrap_content" /> </LinearLayout> </android.support.constraint.ConstraintLayout>
Step 3 − Add the following code to src/MainActivity.java
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.showToast);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
LayoutInflater li = getLayoutInflater();
View layout = li.inflate(R.layout.custom_toast, (ViewGroup) findViewById(R.id.custom_toast_layout_id));
Toast toast = new Toast(getApplicationContext());
toast.setDuration(Toast.LENGTH_SHORT);
toast.setView(layout);//setting the view of custom toast layout
toast.show();
}
});
}
}
Step 4 − Now create custom toast layout in res/layout/ custom_toast.xml and add the following code
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:id = "@+id/custom_toast_layout_id" android:layout_width = "match_parent" android:layout_height = "match_parent" android:gravity = "center"> <LinearLayout android:layout_width = "wrap_content" android:layout_height = "62dp" android:gravity = "center" android:background = "@drawable/buttonshape" android:orientation = "horizontal"> <ImageView android:id = "@+id/imageView" android:layout_width = "100dp" android:layout_height = "50dp" android:scaleType = "fitStart" android:src = "@drawable/logo" /> <TextView android:id = "@id/text" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:layout_marginLeft = "10dp" android:layout_marginRight = "20dp" android:text = "This is custom toast" android:textColor = "#FFF" android:textSize = "15sp" android:textStyle = "bold" /> </LinearLayout> </LinearLayout>
Step 5 − In the above code we added background for layout as buttonshape in drawable so create a xml file in drawable as buttonshape.xml and add the following code
<?xml version = "1.0" encoding = "utf-8"?> <shape xmlns:android = "http://schemas.android.com/apk/res/android" android:shape = "rectangle" > <corners android:radius = "14dp" /> <gradient android:angle = "45" android:centerX = "%" android:centerColor = "#47A891" android:startColor = "#E8E8E8" android:endColor = "#000000" android:type = "linear"/> <padding android:left = "0dp" android:top = "0dp" android:right = "0dp" android:bottom = "0dp"/> <size android:width = "270dp" android:height = "60dp"/> <stroke android:width = "3dp" android:color = "#878787"/> </shape>
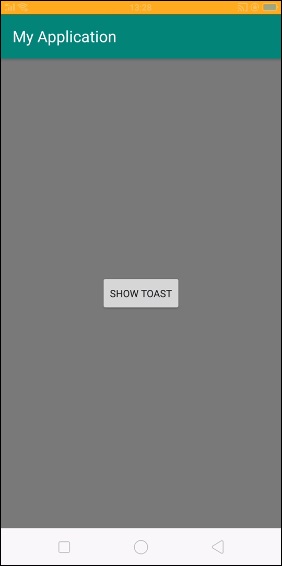
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen

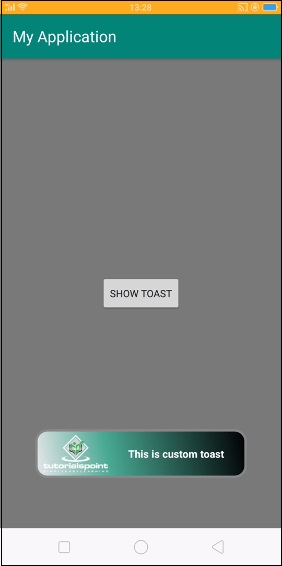
Now click on Show Toast button, it will give custom toast result as shown below