
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to change position of Toast in Android?
Before getting into an example, we should know what is toast in android. Toast is subclass for java.lang.Object and used to show a short message for a short period of time after that is going to disappear.
This example demonstrates how to change the position of Toast in Android.
Step 1 - Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 - Add the following code to res/layout/activity_main.xml.
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:id = "@+id/parent" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent" tools:context = ".MainActivity" android:gravity = "center" android:background = "#33FFFF00" android:orientation = "vertical"> <TextView android:id = "@+id/text" android:textSize = "18sp" android:textAlignment = "center" android:text = "click to show toast at top" android:layout_width = "match_parent" android:layout_height = "wrap_content" /> </LinearLayout>
In the above code, we have taken a text view. when the user clicks on text view, it will show toast on top of the screen.
Step 3 - Add the following code to src/MainActivity.java
package com.example.andy.myapplication;
import android.app.ActivityManager;
import android.content.Context;
import android.content.Intent;
import android.os.Build;
import android.os.Bundle;
import android.os.VibrationEffect;
import android.os.Vibrator;
import android.support.annotation.RequiresApi;
import android.support.v4.app.FragmentManager;
import android.support.v7.app.AppCompatActivity;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.Log;
import android.view.Gravity;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.view.View;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
int view = R.layout.activity_main;
TextView text;
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(view);
text = findViewById(R.id.text);
text.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast toast = Toast.makeText(MainActivity.this,"Sample Toast",Toast.LENGTH_LONG);
toast.setGravity(Gravity.TOP,0,250);
toast.show();
}
});
}
}
we have given gravity for toast with X scale and Y scale as shown below -
Toast toast = Toast.makeText(MainActivity.this,"Sample Toast",Toast.LENGTH_LONG); toast.setGravity(Gravity.TOP,0,250); toast.show();
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen -
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen -

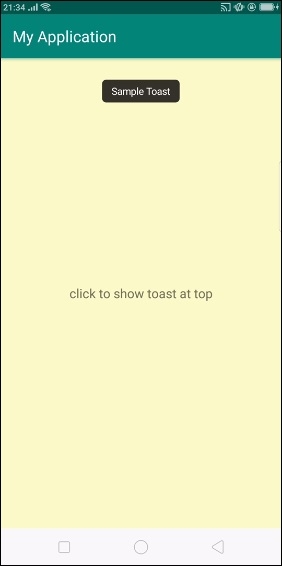
In the above result, it shows a default screen, when you click on text view, it will show toast as shown below -

Click here to download the project code

