
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Android Toast in Kotlin
Introduction
In this article, we are going to learn on How to display toast messages in our android application using Kotlin as a programming language.
What is toast in android?
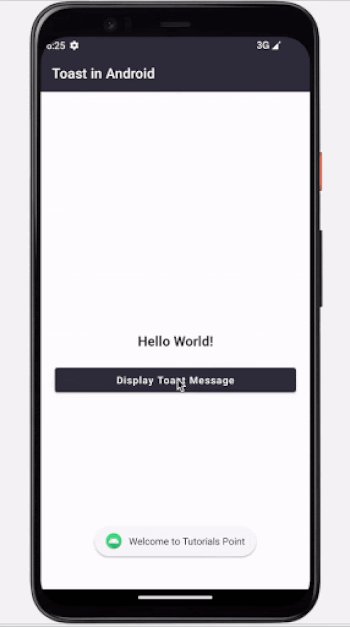
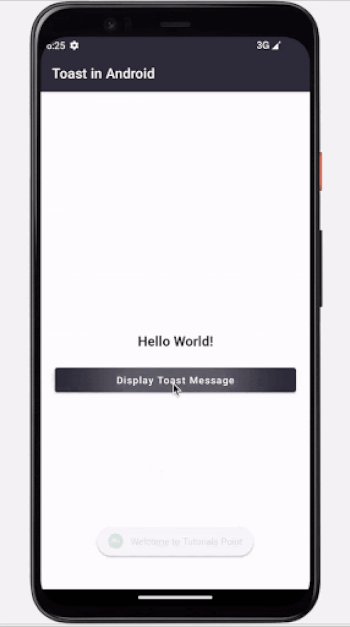
Toast in android is a type of short notification which is displayed to the user without disturbing the other functionalities of the application. This notification is generally displayed in the floating manner at the bottom center part of the android application. This type of notification is generally displayed for a very short period of time which may vary from 3 to 4 seconds depending on the type of toast message which is to be displayed to the user.
Example
We will be creating a simple application for displaying a toast message in an android application. We will be following a step by step guide to implement a toast message in an android application.
Step 1 : Creating a new project in Android Studio
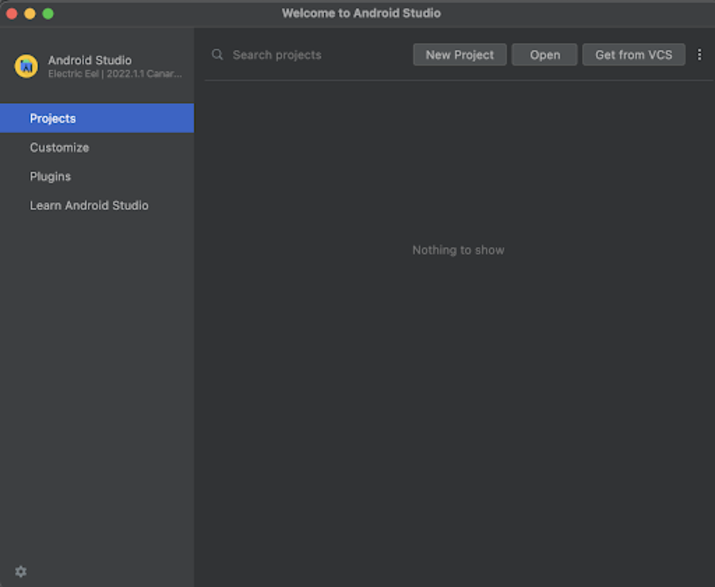
Navigate to Android studio as shown in below screen. In the below screen click on New Project to create a new Android Studio Project.

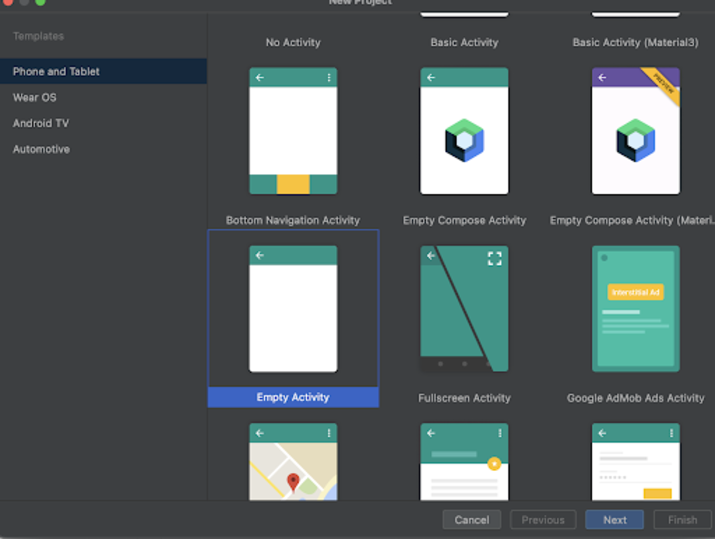
After clicking on New Project you will get to see the below screen.

Inside this screen we have to simply select Empty Activity and click on Next. After clicking on next you will get to see the screen below.

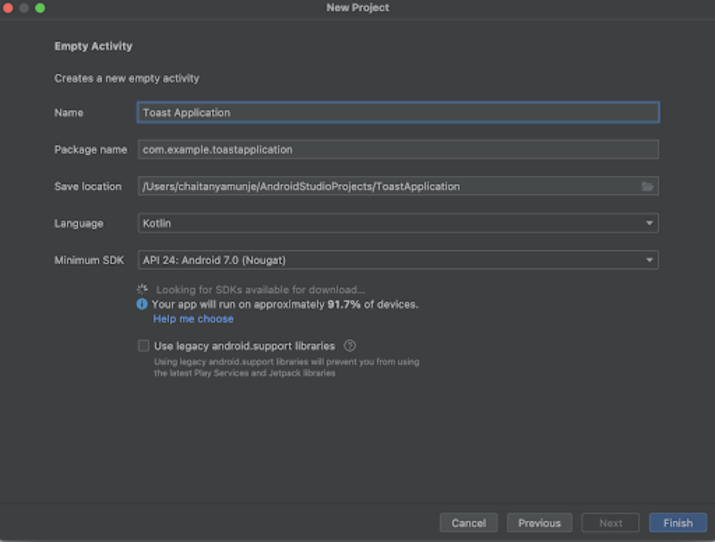
Inside this screen we have to simply specify the project name. Then the package name will be generated automatically.
Note ? Make sure to select the Language as Kotlin.
After specifying all the details click on Finish to create a new Android studio project.
Once our project has been created we will get to see 2 files which are open i.e activity_main.xml and MainActivity.kt file.
Step 2 : Working with activity_main.xml
Navigate to activity_main.xml. If this file is not visible. To open this file. In the left pane navigate to app>res>layout>activity_main.xml to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating text view for displaying heading-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:text="Hello World!"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#FF000000"
android:textSize="20sp"
android:textStyle="bold" />
<!-- creating a button to display toast message-->
<Button
android:id="@+id/idBtnShowToast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVHeading"
android:layout_margin="20dp"
android:text="Display Toast Message"
android:textAllCaps="false" />
</RelativeLayout>
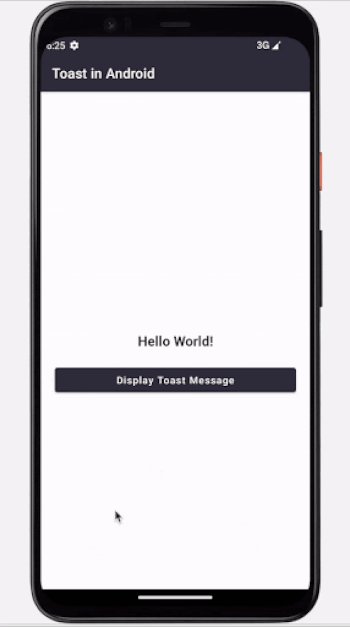
Explanation ? In the above code the root element is a Relative layout in android. This layout is a view group which is use to align all the elements within it relative to each other.
Inside this relative layout the first view which we have created is Text View. It is used to display a simple text message. Inside this text view widget we have specified its width as match_parent so that it will take the complete width of the mobile device and height as wrap content to take the text height. After that we have added the layout center in parent. The parameter will align the text view widget to the center of the screen. After that we have added a parameter as gravity which again aligns the text inside the text view widget centrally.After that we are adding a text as a parameter inside which we will be specifying the value which we have to show inside our Text View. After specifying text we are specifying the text alignment. This will align the text inside the text view widget to the center of the widget. After that we are specifying text all caps which will add the same formatting to the text as we will specify while giving value inside our text. After that we are specifying the color for our text from our colors.xml file in our project. Lastly we are specifying the text size and adding a style for our text as bold.
After adding a text view we are creating a button which will be used to display our toast message. For our button we are specifying again an id which is an unique identifier. Then we are specifying the height and width for our button which is again match_parent and wrap_content. Now we are aligning our button to the below of our heading text view. So we are calling align below and specifying the id for the widget to which we have to align below of. After that we are adding a margin for our text from all sides of 10 dp. Then we are specifying the text message for our button which we have to display on the button. After that we are adding text all caps as false to take the same font as that we will specify in the value of our text.
Step 3 : Working with MainActivity.kt
Navigate to MainActivity.kt. If this file is not visible. To open this file. In the left pane navigate to app>java>your app's package name>MainActivity.kt to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
package com.example.gptapp import android.os.Bundle import android.widget.* import androidx.appcompat.app.AppCompatActivity class MainActivity : AppCompatActivity() { // creating variables on below line. lateinit var showToastBtn: Button override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) // initializing variables on below line. showToastBtn = findViewById(R.id.idBtnShowToast) // adding on click listener for our button on below line. showToastBtn.setOnClickListener { // on below line we are displaying the toast message. Toast.makeText(applicationContext, "Welcome to Tutorials Point", Toast.LENGTH_SHORT) .show() } } }
Explanation ? In the above code for MainActivity.kt file. Firstly we are creating a variable for the button on which we have to display message.
Below is the syntax for variable declaration of button.
showToastBtn : showToastBtn is the variable name. Button : Button is the variable Data type.
Now we will get to see the onCreate method. This is the default method of every android application. This method is called when the application view is created. Inside this method we are setting the content view i.e the layout file named activity_main.xml to set the UI from that file.
After specifying the view we are initializing our button variable named as showToastBtn with its unique id which we have given in the activity_main.xml file.
After initializing our button with its unique id we are adding an on click listener for our button by calling setOnClickListner method. Inside that method we will be displaying our toast message.
Now to display toast message we are calling Toast class and inside that we are specifying 3 parameters.
| Parameter | Description |
|---|---|
| context | The context of the application where we have to display toast message |
| Welcome to Tutorials Point | This is the value which we will be displaying inside our toast message |
| Toast.LENGTH_SHORT | This is the time duration of toast message which will be visible to the user. |
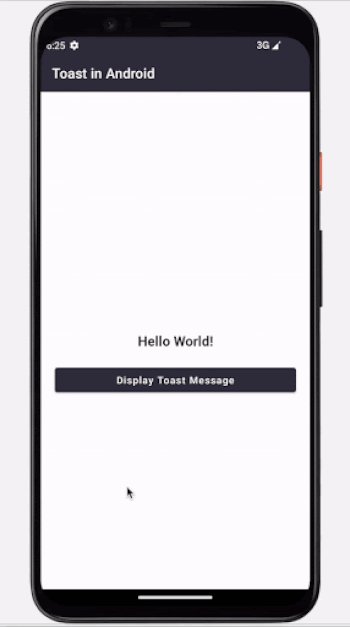
After adding the above code now we have to simply click on the green icon in the top bar to run our application on a mobile device.
Note ? Make sure you are connected to your real device or emulator.

Conclusion
In the above tutorial we learn What is toast message in android and how we can use it to display short messages to users within our android application. We learned How to create a new android studio project then worked on UI and added a functionality for our button to display a toast message when a user clicks on the button.

