Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How can I create custom button in Android using XML Styles?
This example demonstrates how do I create custom button in Android using XML Styles.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/customButton" android:layout_width="200dp" android:layout_height="wrap_content" android:layout_centerInParent="true" android:background="@drawable/custom_button" android:text="My Custom button"/> <Button android:id="@+id/customButton2" android:layout_width="200dp" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_below="@id/customButton" android:layout_marginTop="24sp" android:background="@drawable/custom_button2" android:text="My Custom button"/> <Button android:id="@+id/customButton3" android:layout_width="200dp" android:layout_height="200dp" android:layout_centerInParent="true" android:layout_above="@id/customButton" android:layout_marginBottom="24sp" android:layout_marginTop="24sp" android:background="@drawable/custom_button3" android:text="My Custom button"/> </RelativeLayout>
Step 3 – Right Click on res/drawable, Select new → Drawable resource file and add the following code in custom_dialog.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <stroke android:color="#66F9B9" android:width="4dp"/> <corners android:radius="16sp"/> </shape>
Step 4 – Right Click on res/drawable, Select new → Drawable resource file and add the following code in custom_dialog2.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <gradient android:startColor="#2AF598" android:centerColor="#ff1493" android:endColor="@color/colorPrimary"/> <corners android:radius="50dp"/> </shape>
Step 5 – Right Click on res/drawable, Select new → Drawable resource file and add the following code in custom_dialog3.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#80121a" /> <corners android:radius="999dp"/> </shape>
Step 6 − Add the following code to src/MainActivity.java
package app.com.sample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Step 7 - Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
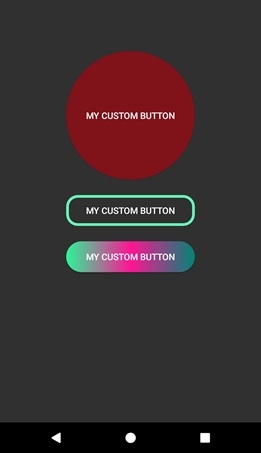
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() Icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –
Icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –