
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Enter key press event in JavaScript?
For ENTER key press event, you can call a function on ?
onkeypress="yourFunctionName"
Use the ENTER's keycode 13.
Example
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initialscale=1.0"> <title>Document</title> <link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/ 4.7.0/css/font-awesome.min.css"> </head> <body> <input id="enterDemo" type="text" onkeypress="return enterKeyPressed(event)" /> <script> function enterKeyPressed(event) { if (event.keyCode == 13) { console.log("Enter key is pressed"); return true; } else { return false; } } </script> </body> </html>
To run the above program, save the file name "anyName.html (index.html)" and right click on the file. Select the option "Open with Live Server" in VS Code editor.
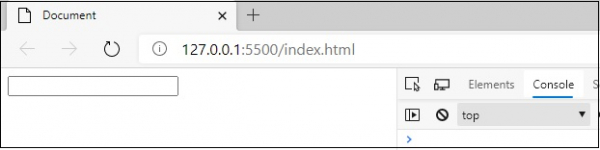
Output
This will produce the following output ?

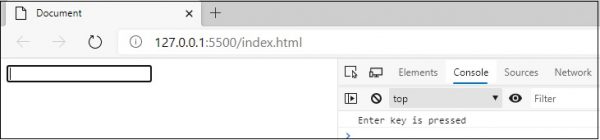
On pressing ENTER key, the following output is visible on console ?


Advertisements
