
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Detect the ENTER key in a text input field with JavaScript
You can use the keyCode 13 for ENTER key. Let’s first create the input −
<input type="text" id="txtInput">
Now, let’s use the on() with keyCode to detect the ENTER key. Following is the complete code −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<input type="text" id="txtInput">
<script>
$("#txtInput").on('keyup', function (event) {
if (event.keyCode === 13) {
console.log("Enter key pressed!!!!!");
}
});
</script>
</body>
</html>
To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor.
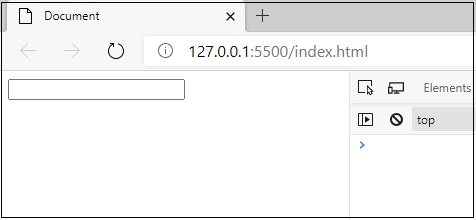
Output
This will produce the following output −

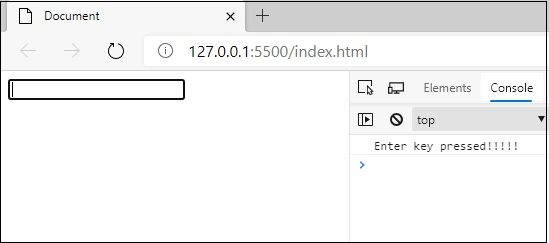
When you press an ENTER key, you will get the following message as in the below console output −


Advertisements
