
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to use JavaScript to redirect an HTML page?
You might have encountered a situation where you clicked a URL to reach a page X but internally you were directed to another page Y. It happens due to page redirection.
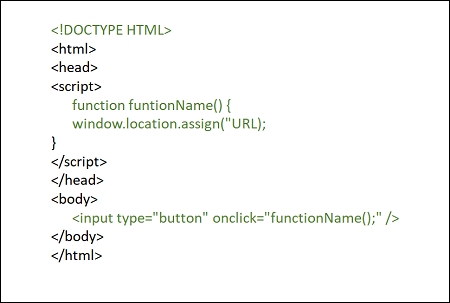
It is quite simple to do a page redirect using JavaScript on the client side. To redirect your site visitors to a new page, you just need to add a line in your head section as follows.

You can try to run the following code to learn how to use JavaScript to redirect an HTML page. Here, we will redirect to the homepage
Example
<html>
<head>
<script>
<!--
function Redirect() {
window.location.assign("https://www.tutorialspoint.com");
}
//-->
</script>
</head>
<body>
<p>Click the following button, you will be redirected to home page.</p>
<input type="button" value="Redirect Me" onclick="Redirect();" />
</body>
</html>
Advertisements
