
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
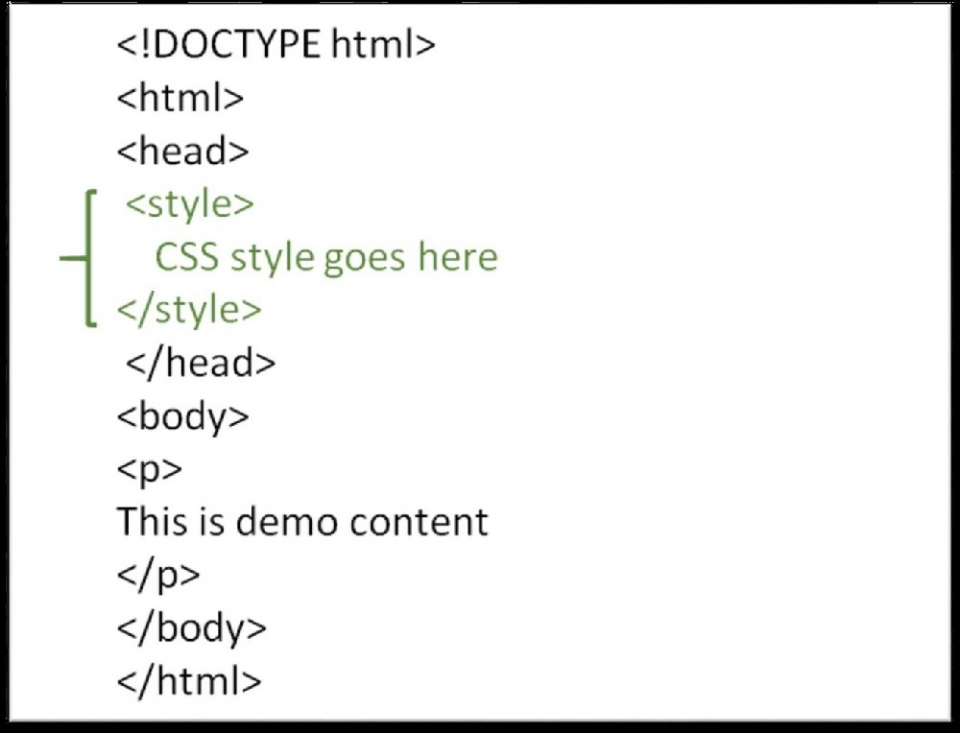
How to use the <style> tag to define style information for an HTML page?
The HTML <style> tag is for declaring style sheets within the head of the HTML document and the technique is known as Internal CSS to add CSS to HTML Page. CSS can be used in various ways in HTML. One of them is by using Internal CSS i.e. using a <style> tag.
The <style> tag is used in the <head>…</head> tag. It defines CSS style for a single page.

Example
You can try to run the following code to use the <style> tag
<!DOCTYPE html>
<html>
<head>
<style>
h1 {color: green;}
p {font-size: 14px;}
</style>
</head>
<body>
<h1>Tutorials</h1>
<p>We provide free learning content.</p>
</body>
</html>
Advertisements
