
- WPF Tutorial
- WPF - Home
- WPF - Overview
- WPF - Environment Setup
- WPF - Hello World
- WPF - XAML Overview
- WPF - Elements Tree
- WPF - Dependency Properties
- WPF - Routed Events
- WPF - Controls
- WPF - Layouts
- WPF - Nesting Of Layout
- WPF - Input
- WPF - Command Line
- WPF - Data Binding
- WPF - Resources
- WPF - Templates
- WPF - Styles
- WPF - Triggers
- WPF - Debugging
- WPF - Custom Controls
- WPF - Exception Handling
- WPF - Localization
- WPF - Interaction
- WPF - 2D Graphics
- WPF - 3D Graphics
- WPF - Multimedia
- WPF Useful Resources
- WPF - Quick Guide
- WPF - Useful Resources
- WPF - Discussion
WPF - Scrollviewer
A ScrollViewer is a control that provides a scrollable area that can contain other visible elements. The hierarchical inheritance of ScrollViewer class is as follows −

Commonly Used Properties of ScrollViewer Class
| Sr. No. | Property & Description |
|---|---|
| 1 | ComputedHorizontalScrollBarVisibility Gets a value that indicates whether the horizontal ScrollBar is visible. |
| 2 | ComputedHorizontalScrollBarVisibilityProperty Identifies the ComputedHorizontalScrollBarVisibility dependency property. |
| 3 | HorizontalScrollBarVisibility Gets or sets a value that indicates whether a horizontal ScrollBar should be displayed. |
| 4 | HorizontalScrollBarVisibilityProperty Identifies the HorizontalScrollBarVisibility dependency property. |
| 5 | HorizontalScrollMode Gets or sets a value that determines how manipulation input influences scrolling behavior on the horizontal axis. |
| 6 | HorizontalScrollModeProperty Identifies the HorizontalScrollMode dependency property. |
| 7 | HorizontalSnapPointsAlignment Gets or sets a value that indicates how the existing snap points are horizontally aligned versus the initial viewport. |
| 8 | HorizontalSnapPointsAlignmentProperty Identifies the HorizontalSnapPointsAlignment dependency property. |
| 9 | IsHorizontalScrollChainingEnabled Gets or sets a value that indicates whether scroll chaining is enabled from this child to its parent, for the horizontal axis. |
| 10 | IsHorizontalScrollChainingEnabledProperty Identifies the IsHorizontalScrollChainingEnabled dependency property. |
| 11 | IsScrollInertiaEnabled Gets or sets a value that indicates whether scroll actions should include inertia in their behavior and value. |
| 12 | IsScrollInertiaEnabledProperty Identifies the IsScrollInertiaEnabled dependency property. |
| 13 | IsVerticalScrollChainingEnabled Gets or sets a value that indicates whether scroll chaining is enabled from this child to its parent, for the vertical axis. |
| 14 | IsVerticalScrollChainingEnabledProperty Identifies the IsVerticalScrollChainingEnabled dependency property. |
| 15 | ScrollableHeight Gets a value that represents the vertical size of the area that can be scrolled; the difference between the width of the extent and the width of the viewport. |
| 16 | ScrollableHeightProperty Identifies the ScrollableHeight dependency property. |
| 17 | ScrollableWidth Gets a value that represents the horizontal size of the area that can be scrolled; the difference between the width of the extent and the width of the viewport. |
| 18 | ScrollableWidthProperty Identifies the ScrollableWidth dependency property. |
| 19 | VerticalScrollBarVisibility Gets or sets a value that indicates whether a vertical ScrollBar should be displayed. |
| 20 | VerticalScrollBarVisibilityProperty Identifies the VerticalScrollBarVisibility dependency property. |
| 21 | VerticalScrollMode Gets or sets a value that determines how manipulation input influences scrolling behavior on the vertical axis. |
| 22 | VerticalScrollModeProperty Identifies the VerticalScrollMode dependency property. |
Commonly Used Events of ScrollViewer Class
| Sr. No. | Event & Description |
|---|---|
| 1 | DirectManipulationCompleted Occurs when any direct manipulation of the ScrollViewer finishes. |
| 2 | DirectManipulationStarted Occurs when any direct manipulation of the ScrollViewer begins. |
| 3 | ViewChanged Occurs when manipulations such as scrolling and zooming have caused the view to change. |
| 4 | ViewChanging Occurs when manipulations such as scrolling and zooming cause the view to change. |
Commonly Used Methods of ScrollViewer Class
| Sr. No. | Method & Description |
|---|---|
| 1 | GetHorizontalScrollBarVisibility Gets the value of the HorizontalScrollBarVisibility dependency property / ScrollViewer.HorizontalScrollBarVisibility XAML attached property from a specified element. |
| 2 | GetHorizontalScrollMode Gets the value of the HorizontalScrollMode dependency property / ScrollViewer.HorizontalScrollMode XAML attached property from a specified element. |
| 3 | GetIsDeferredScrollingEnabled Gets the value of the IsDeferredScrollingEnabled dependency property / ScrollViewer.IsDeferredScrollingInertiaEnabled XAML attached property from a specified element. |
| 4 | GetIsHorizontalScrollChainingEnabled Gets the value of the IsHorizontalScrollChainingEnabled dependency property / ScrollViewer.IsHorizontalScrollChainingEnabled XAML attached property from a specified element. |
| 5 | GetIsScrollInertiaEnabled Gets the value of the IsScrollInertiaEnabled dependency property / ScrollViewer.IsScrollInertiaEnabled XAML attached property from a specified element. |
| 6 | GetIsVerticalScrollChainingEnabled Gets the value of the IsVerticalScrollChainingEnabled dependency property / ScrollViewer.IsVerticalScrollChainingEnabled XAML attached property from a specified element. |
| 7 | GetVerticalScrollBarVisibility Gets the value of the VerticalScrollBarVisibility dependency property / ScrollViewer.VerticalScrollBarVisibility XAML attached property from a specified element. |
| 8 | GetVerticalScrollMode Gets the value of the VerticalScrollMode dependency property / ScrollViewer.VerticalScrollMode XAML attached property from a specified element. |
| 9 | InvalidateScrollInfo Called when the value of properties that describe the size and location of the scroll area change. |
| 10 | ScrollToHorizontalOffset Scrolls the content that is within the ScrollViewer to the specified horizontal offset position. |
| 11 | ScrollToVerticalOffset Scrolls the content that is within the ScrollViewer to the specified vertical offset position. |
| 12 | SetHorizontalScrollBarVisibility Sets the value of the HorizontalScrollBarVisibility dependency property / ScrollViewer.HorizontalScrollBarVisibility XAML attached property on a specified element. |
| 13 | SetHorizontalScrollMode Sets the value of the HorizontalScrollMode dependency property / ScrollViewer.HorizontalScrollMode XAML attached property on a specified element. |
| 14 | SetIsDeferredScrollingEnabled Sets the value of the IsDeferredScrollingEnabled dependency property / ScrollViewer.IsDeferredScrollingEnabled XAML attached property on a specified element. |
| 15 | SetIsHorizontalScrollChainingEnabled Sets the value of the IsHorizontalScrollChainingEnabled dependency property / ScrollViewer.IsHorizontalScrollChainingEnabled XAML attached property on a specified element. |
| 16 | SetIsScrollInertiaEnabled Sets the value of the IsScrollInertiaEnabled dependency property / ScrollViewer.IsScrollInertiaEnabled XAML attached property on a specified element. |
| 17 | SetIsVerticalScrollChainingEnabled Sets the value of the IsVerticalScrollChainingEnabled dependency property / ScrollViewer.IsVerticalScrollChainingEnabled XAML attached property on a specified element. |
| 18 | SetVerticalScrollBarVisibility Sets the value of the VerticalScrollBarVisibility dependency property / ScrollViewer.VerticalScrollBarVisibility XAML attached property on a specified element. |
| 19 | SetVerticalScrollMode Sets the value of the VerticalScrollMode dependency property / ScrollViewer.VerticalScrollMode XAML attached property on a specified element. |
Example
Let’s create a new WPF project with the name WPFScrollViewerControl.
The following example shows how to add a ScrollViewer in your XAML application.
We will add two Text Boxes and one with a ScrollViewer and initialize them with some properties and events.
<Window x:Class = "WPFScrollViewerControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFScrollViewerControl"
mc:Ignorable = "d" Title = "MainWindow" Height = "420" Width = "604">
<Grid>
<StackPanel>
<!-- A large TextBlock. -->
<TextBlock Width = "300" TextWrapping = "Wrap" Margin = "0,0,0,30"
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac mi ipsum.
Phasellus vel malesuada mauris. Donec pharetra, enim sit amet mattis tincidunt, felis
nisi semper lectus, vel porta diam nisi in augue. Pellentesque lacus tortor, aliquam et
faucibus id, rhoncus ut justo. Sed id lectus odio, eget pulvinar diam. Suspendisse
eleifend ornare libero, in luctus purus aliquet non. Sed interdum, sem vitae rutrum
rhoncus, felis ligula ultrices sem, in eleifend eros ante id neque." />
<!-- The same large TextBlock, wrapped in a ScrollViewer. -->
<ScrollViewer Height = "200" Width = "200"
HorizontalScrollBarVisibility = "Auto" VerticalScrollBarVisibility = "Auto">
<TextBlock Width = "300" TextWrapping = "Wrap"
Text = " This license governs use of code marked as sample or example available
on this web site without a license agreement, as provided under the section above
titled NOTICE SPECIFIC TO SOFTWARE AVAILABLE ON THIS WEB SITE. If you use such
code (the software), you accept this license. If you do not accept the license,
do not use the software.Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Sed ac mi ipsum. Phasellus vel malesuada mauris. Donec pharetra, enim sit amet
mattis tincidunt, felis nisi semper lectus, vel porta diam nisi in augue.
Pellentesque lacus tortor, aliquam et faucibus id, rhoncus ut justo. Sed id
lectus odio, eget pulvinar diam. Suspendisse eleifend ornare libero, in luctus
purus aliquet non. Sed interdum, sem vitae rutrum rhoncus, felis ligula ultrices
sem, in eleifend eros ante id neque." />
</ScrollViewer>
</StackPanel>
</Grid>
</Window>
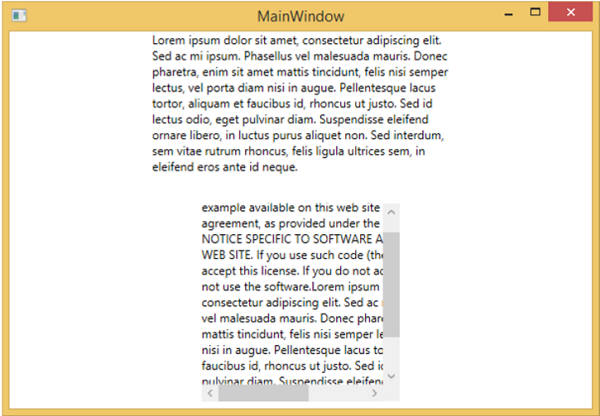
When you compile and execute the above code, it will produce the following output −

We recommend that you execute the above example code and try some of the other properties and events of ScrollViewer class.
To Continue Learning Please Login