
- Swing Programming Examples
- Example - Home
- Example - Environment Setup
- Example - Borders
- Example - Buttons
- Example - CheckBoxes
- Example - Combo Boxes
- Example - Color Choosers
- Example - Dialogs
- Example - Editor Panes
- Example - File Choosers
- Example - Formatted TextFields
- Example - Frames
- Example - Lists
- Example - Layouts
- Example - Menus
- Example - Password Fields
- Example - Progress Bars
- Example - Scroll Panes
- Example - Sliders
- Example - Spinners
- Example - Tables
- Example - Toolbars
- Example - Tree
- Swing Useful Resources
- Swing - Quick Guide
- Swing - Useful Resources
- Swing - Discussion
Swing Examples - Modify default appearance
Following example showcase how to modify the default appearance of a Button in a Java Swing application.
We are using the following APIs.
UIManager.setLookAndFeel() − To change the current look and feel of java application.
UIManager.getSystemLookAndFeelClassName() − To get the look and feel of current Operating System.
Example
import java.awt.BorderLayout;
import java.awt.FlowLayout;
import java.awt.LayoutManager;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
import javax.swing.JPanel;
import javax.swing.UIManager;
import javax.swing.UnsupportedLookAndFeelException;
public class SwingTester {
public static void main(String[] args)
throws ClassNotFoundException, InstantiationException
, IllegalAccessException, UnsupportedLookAndFeelException {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
createWindow();
}
private static void createWindow() {
JFrame frame = new JFrame("Swing Tester");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
createUI(frame);
frame.setSize(560, 200);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
private static void createUI(final JFrame frame){
JPanel panel = new JPanel();
LayoutManager layout = new FlowLayout();
panel.setLayout(layout);
JButton okButton = new JButton("Ok");
JButton cancelButton = new JButton("Cancel");
cancelButton.setEnabled(false);
JButton submitButton = new JButton("Submit");
okButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(frame, "Ok Button clicked.");
}
});
submitButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(frame, "Submit Button clicked.");
}
});
frame.getRootPane().setDefaultButton(submitButton);
panel.add(okButton);
panel.add(cancelButton);
panel.add(submitButton);
frame.getContentPane().add(panel, BorderLayout.CENTER);
}
}
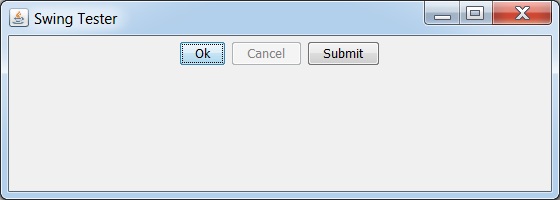
Output

swingexamples_buttons.htm
Advertisements
To Continue Learning Please Login