
- Swing Programming Examples
- Example - Home
- Example - Environment Setup
- Example - Borders
- Example - Buttons
- Example - CheckBoxes
- Example - Combo Boxes
- Example - Color Choosers
- Example - Dialogs
- Example - Editor Panes
- Example - File Choosers
- Example - Formatted TextFields
- Example - Frames
- Example - Lists
- Example - Layouts
- Example - Menus
- Example - Password Fields
- Example - Progress Bars
- Example - Scroll Panes
- Example - Sliders
- Example - Spinners
- Example - Tables
- Example - Toolbars
- Example - Tree
- Swing Useful Resources
- Swing - Quick Guide
- Swing - Useful Resources
- Swing - Discussion
Swing Examples - Creating Toggle Button
A Toggle Button is a two state button. It is either pressed or not pressed. Following example showcase how to modify the default appearance of a Button in a Java Swing application.
We are using the following APIs.
JToggleButton() − To create a toggle button.
JToggleButton.isSelected() − To check if toggle button is currently in pressed state or not.
Example
import java.awt.BorderLayout;
import java.awt.FlowLayout;
import java.awt.LayoutManager;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
import javax.swing.JPanel;
import javax.swing.JToggleButton;
import javax.swing.event.ChangeEvent;
import javax.swing.event.ChangeListener;
public class SwingTester {
public static void main(String[] args) {
createWindow();
}
private static void createWindow() {
JFrame frame = new JFrame("Swing Tester");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
createUI(frame);
frame.setSize(560, 200);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
private static void createUI(final JFrame frame){
JPanel panel = new JPanel();
LayoutManager layout = new FlowLayout();
panel.setLayout(layout);
final JToggleButton toggleButton = new JToggleButton("Click Me!");
toggleButton.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(frame, ((JToggleButton)e.getSource()).isSelected());
}
});
panel.add(toggleButton);
frame.getContentPane().add(panel, BorderLayout.CENTER);
}
}
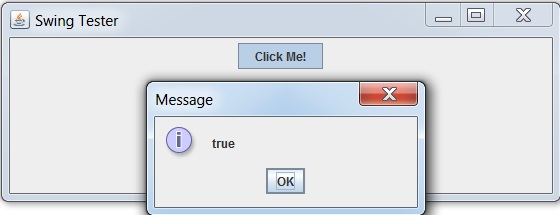
Output

swingexamples_buttons.htm
Advertisements
To Continue Learning Please Login