
- Puppeteer Tutorial
- Puppeteer - Home
- Puppeteer - Introduction
- Puppeteer - Element Handling
- Puppeteer - Usage of Google
- Puppeteer - NodeJS Installation
- Puppeteer VS Code Configuration
- Puppeteer - Installation
- Puppeteer - Basic Test
- Puppeteer - Non Headless Execution
- Comparison Between Puppeteer & Selenium
- Comparison Between Puppeteer & Protractor
- Comparison Between Puppeteer & Cypress
- Puppeteer - Browser Operations
- Puppeteer - Handling Tabs
- Puppeteer - Basic Commands
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - Handling Confirm Alerts
- Puppeteer - Handling Drop-downs
- Puppeteer - Locators
- Puppeteer - Xpath Functions
- Puppeteer - Xpath Attributes
- Puppeteer - Xpath Grouping
- Puppeteer - Absolute Xpath
- Puppeteer - Relative Xpath
- Puppeteer - Xpath Axes
- Puppeteer - Type Selector
- Name Selector & Class Name Selector
- Puppeteer - Id Selector
- Puppeteer - Attribute Selector
- Puppeteer - Handling Links/Button
- Handling Edit Boxes & Checkboxes
- Puppeteer - Handling Frames
- Puppeteer - Keyboard Simulation
- Puppeteer - Getting Element Text
- Puppeteer - Getting Element Attribute
- Puppeteer - Device Emulation
- Puppeteer - Disable JavaScript
- Puppeteer - Synchronization
- Puppeteer - Capture Screenshot
- Puppeteer Useful Resources
- Puppeteer - Quick Guide
- Puppeteer - Useful Resources
- Puppeteer - Discussion
Puppeteer - Xpath Attributes
To determine an element uniquely, we can either take the help of any of the attributes within the html tag or we can use a combination of attributes on the html tag. Mostly the id attribute is used since it is unique to a page.
However, if the id attribute is not present, we can use other attributes like the class, name, and so on. In case the attributes like id, name, and class are not present, we can utilise a distinct attribute available to only that tag or a combination of attributes and their values to identify an element. For this, we have to use the xpath expression.
If an xpath expression with a single attribute identifies multiple elements, we can use more than one attribute in the xpath expression to locate a single element.
The format for writing an xpath with only one attribute is as follows −
//tagname[@attribute='value']
For multiple attributes, we can apply AND and OR conditions. The format for writing an xpath with AND condition −
//tagName[@attribute1='value1'] [@attribute2='value2']
Or,
//tagName[@attribute1='value1' and @attribute2='value2']
The format for writing an xpath with OR condition is as follows −
//tagName[@attribute1='value1' or @attribute2='value2']
We can also identify an element by applying the NOT condition on an attribute. The format for writing an xpath with NOT condition −
//tagname[not(@attribute='value')]
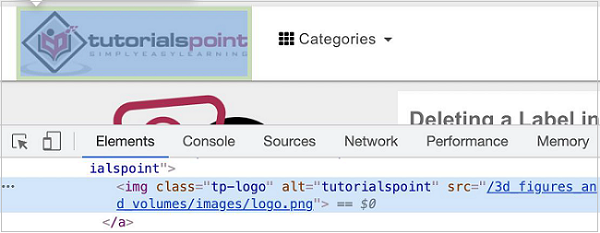
Let us identify the below highlighted logo on the page with the help of the alt attribute and then click on it.

The xpath for the element shall be as follows −
//img[@alt='tutorialspoint'].
Here, we are working with the xpath selector, so we have to use the method: page.$x(xpath value). The detail on this method is discussed in the Chapter of Puppeteer Locators.
To begin, follow Steps 1 to 2 from the Chapter of Basic Test on Puppeteer which are as follows −
Step 1 − Create a new file within the directory where the node_modules folder is created (location where the Puppeteer and Puppeteer core have been installed).
The details on Puppeteer installation is discussed in the Chapter of Puppeteer Installation.
Right-click on the folder where the node_modules folder is created, then click on the New file button.

Step 2 − Enter a filename, say testcase1.js.

Step 3 − Add the below code within the testcase1.js file created.
//Puppeteer library
const pt= require('puppeteer')
async function selectorAttributeXpath(){
//launch browser in headed mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage()
//launch URL
await page.goto('https://www.tutorialspoint.com/questions/index.php')
//identify element with relative xpath then click
const b = (await page.$x("//img[@alt='tutorialspoint']"))[0]
b.click()
//wait for sometime
await page.waitForTimeout(4000)
//obtain URL after click
console.log(await page.url())
}
selectorAttributeXpath()
Step 4 − Execute the code with the command given below −
node <filename>
So in our example, we shall run the following command −
node testcase1.js

After the command has been successfully executed, the URL of the page navigated on clicking the logo image - https://www.tutorialspoint.com/index.htm gets printed in the console.
To Continue Learning Please Login