
- AppML Tutorial
- AppML - Home
- AppML - Overview
- AppML - Environment Setup
- AppML - Architecture
- AppML - First Application
- AppML - Data
- AppML - Messages
- AppML - Including HTML
- AppML - Controller
- AppML - Models
- AppML - API
- AppML Useful Resources
- AppML - Quick Guide
- AppML - Useful Resources
- AppML - Discussion
AppML - Architecture
AppML uses MVC architecture. Following is a brief introduction to MVC Architecture.
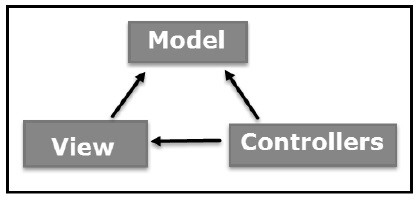
The Model-View-Controller (MVC) is an architectural pattern that separates an application into three main logical components: the model, the view, and the controller. Each of these components are built to handle specific development aspects of an application. MVC is one of the most frequently used industry-standard web development framework to create scalable and extensible projects.
MVC Components
Following are the components of MVC −

Model
The Model component corresponds to all the data-related logic that the user works with. This can represent either the data that is being transferred between the View and Controller components or any other business logic-related data. For example, a Customer object will retrieve the customer information from the database, manipulate it and update it data back to the database or use it to render data.
View
The View component is used for all the UI logic of the application. For example, the Customer view will include all the UI components such as text boxes, dropdowns, etc. that the final user interacts with.
Controller
Controllers act as an interface between Model and View components to process all the business logic and incoming requests, manipulate data using the Model component and interact with the Views to render the final output. For example, the Customer controller will handle all the interactions and inputs from the Customer View and update the database using the Customer Model. The same controller will be used to view the Customer data.
AppML Model
AppML defines a model as JSON and it is used to describe the application. Being plain text based, the model is platform independent and is independent to any presentation logic or User Interface. Following is an example of sample AppML model.
{
"rowsperpage" : 10,
"database" : {
"connection" : "localsql",
"sql" : "SELECT studentName, class, section FROM Students",
"orderby" : "StudentName"
},
"filteritems" : [
{"item" : "studentName", "label" : "Student"},
{"item" : "class"},
{"item" : "section"}
],
"sortitems" : [
{"item" : "studentName", "label" : "Student"},
{"item" : "class"},
{"item" : "section"}
]
}
AppML View
AppML View is simple HTML to display UI styled by CSS styles. The appml-data attribute is used to refer to model. Following is an example of sample AppML View.
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<div class="w3-container" appml-data="local?model=model_students">
<h1>Customers</h1>
<table class="w3-table-all">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
</div>
</body>
</html>
AppML Controller
AppML Controller is simple javascript function to control the UI data. AppML Controller can be a client side script function or a server side function.The appml-controller attribute is used to denote a controller function. Following is an example of sample AppML Controller.
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<div appml-data="local?model=model_students" appml-controller="studentController">
<h1>Customers</h1>
<table>
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
<script>
function studentController($appml) {
if ($appml.message == "display") {
if ($appml.display.name == "studentName") {
$appml.display.value = $appml.display.value.toUpperCase();
}
}
}
</script>
</div>
</body>
</html>
To Continue Learning Please Login