
- WPF - Home
- WPF - Overview
- WPF - Environment Setup
- WPF - Hello World
- WPF - XAML Overview
- WPF - Elements Tree
- WPF - Dependency Properties
- WPF - Routed Events
- WPF - Controls
- WPF - Layouts
- WPF - Nesting Of Layout
- WPF - Input
- WPF - Command Line
- WPF - Data Binding
- WPF - Resources
- WPF - Templates
- WPF - Styles
- WPF - Triggers
- WPF - Debugging
- WPF - Custom Controls
- WPF - Exception Handling
- WPF - Localization
- WPF - Interaction
- WPF - 2D Graphics
- WPF - 3D Graphics
- WPF - Multimedia
WPF - WrapPanel
In WrapPanel, child elements are positioned in sequential order, from left to right or from top to bottom based on the orientation property. The only difference between StackPanel and WrapPanel is that it doesnt stack all the child elements in a single line; it wraps the remaining elements to another line if there is no space left.
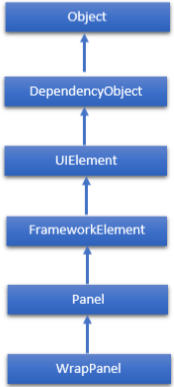
WrapPanel is mostly used for tabs or menu items. The hierarchical inheritance of WrapPanel class is as follows −

Commonly Used Properties of WrapPanel
| Sr. No. | Property & Description |
|---|---|
| 1 |
Background Gets or sets a Brush that fills the panel content area. (Inherited from Panel) |
| 2 |
Children Gets a UIElementCollection of child elements of this Panel. (Inherited from Panel.) |
| 3 |
Height Gets or sets the suggested height of the element. (Inherited from FrameworkElement.) |
| 4 |
ItemHeight Gets or sets a value that specifies the height of all items that are contained within a WrapPanel. |
| 5 |
ItemWidth Gets or sets a value that specifies the width of all items that are contained within a WrapPanel. |
| 6 |
LogicalChildren Gets an enumerator that can iterate the logical child elements of this Panel element. (Inherited from Panel.) |
| 7 |
LogicalOrientation The Orientation of the panel, if the panel supports layout in only a single dimension. (Inherited from Panel.) |
| 8 |
Margin Gets or sets the outer margin of an element. (Inherited from FrameworkElement.) |
| 9 |
Name Gets or sets the identifying name of the element. The name provides a reference so that code-behind, such as event handler code, can refer to a markup element after it is constructed during processing by a XAML processor. (Inherited from FrameworkElement.) |
| 10 |
Orientation Gets or sets a value that specifies the dimension in which child content is arranged. |
| 11 |
Parent Gets the logical parent element of this element. (Inherited from FrameworkElement.) |
| 12 |
Resources Gets or sets the locally-defined resource dictionary. (Inherited from FrameworkElement.) |
| 13 |
Style Gets or sets the style used by this element when it is rendered. (Inherited from FrameworkElement.) |
| 14 |
Width Gets or sets the width of the element. (Inherited from FrameworkElement.) |
Example
The following example shows how to add child elements into a WrapPanel. Here is the XAML implementation in which Text Blocks and Text Boxes are created inside a WrapPanel in horizontal direction.
<Window x:Class = "WPFWrapPanel.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFWrapPanel"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<WrapPanel Orientation = "Vertical">
<TextBlock Text = "Fist Name" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "200" Height = "20" Margin = "5" />
<TextBlock Text = "Last Name" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "200" Height = "20" Margin = "5"/>
<TextBlock Text = "Age" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "60" Height = "20" Margin = "5" />
<TextBlock Text = "Title" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "200" Height = "20" Margin = "5" />
</WrapPanel>
</Grid>
</Window>
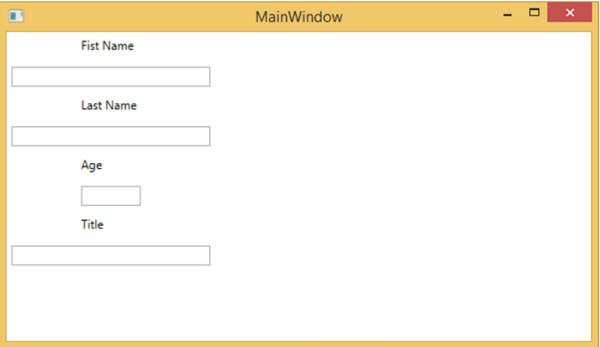
When you compile and execute the above code, it will produce the following window. You can change the arrangement from top to bottom by changing the orientation property to Vertical.

We recommend that you execute the above example code and try the other properties of this class as well.