- Spring MVC - Home
- Spring MVC - Overview
- Spring MVC - Environment Setup
- Spring MVC - Hello World Example
Spring MVC - Form Handling
Spring MVC - Form Tag library
- Spring MVC - Textbox
- Spring MVC - Password
- Spring MVC - Textarea
- Spring MVC - Checkbox
- Spring MVC - Checkboxes
- Spring MVC - Radiobutton
- Spring MVC - Radiobuttons
- Spring MVC - Dropdown
- Spring MVC - Listbox
- Spring MVC - Hidden
- Spring MVC - Errors
- Spring MVC - Upload
Spring MVC - Handler Mapping
Spring MVC - Controller
- Spring MVC - Multi Action Controller
- Properties Method Name Resolver
- Parameter Method Name Resolver
- Parameterizable View Controller
Spring MVC - View Resolver
- Internal Resource View Resolver
- Spring MVC - Xml View Resolver
- Resource Bundle View Resolver
- Multiple Resolver Mapping
Spring MVC - Integration
- Spring MVC - Hibernate Validator
- Spring MVC - Generate RSS Feed
- Spring MVC - Generate XML
- Spring MVC - Generate JSON
- Spring MVC - Generate Excel
- Spring MVC - Generate PDF
- Spring MVC - Using log4j
Spring Q & A
Spring MVC Useful Resources
Spring MVC - Password Example
The following example shows how to use Password box in forms using the Spring Web MVC framework.
To start with, let us have a working Eclipse IDE in place and consider the following steps to develop a Dynamic Form based Web Application using Spring Web Framework −
| Step | Description |
|---|---|
| 1 | Create a project with a name hello under a package com.tutorialspoint as explained in the Spring MVC - Hello World Example chapter. |
| 2 | Create Java class User and UserController under the com.tutorialspoint package. |
| 3 | Create view files user.jsp and users.jsp under the jsp sub-folder in WEB-INF folder. |
| 4 | The final step is to create the content of the source and configuration files and export the application as explained below. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class UserController {
@GetMapping(value = "/user")
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@PostMapping(value = "/addUser")
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
return "users";
}
}
Here, the first service method user(), we have passed a blank User object in the ModelAndView object with name "command", because the spring framework expects an object with name "command", if you are using <form:form> tags in your JSP file. So, when the user() method is called it returns user.jsp view.
The Second service method addUser() will be called against a POST method on the hello/addUser URL. You will prepare your model object based on the submitted information. Finally, the "users" view will be returned from the service method, which will result in rendering the users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/hello/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
Here, we are using <form:password /> tag to render an HTML password box. For example −
<form:password path = "password" />
It will render following HTML content.
<input id = "password" name = "password" type = "password" value = ""/>
users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
</table>
</body>
</html>
Output
Once you are done with creating source and configuration files, export your application. Right click on your application, use Run As → Maven Install option and save your hello.war file in Tomcat's webapps folder.
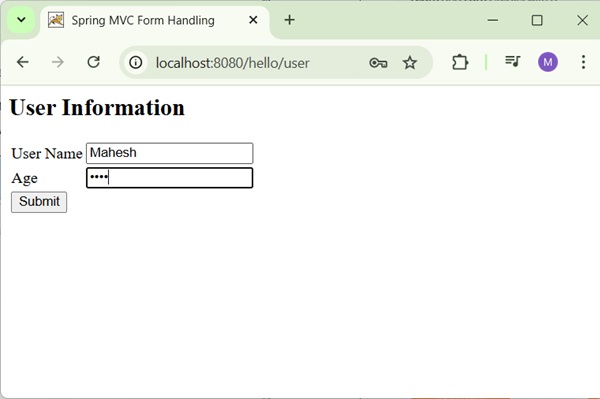
Now, start your Tomcat server and make sure you are able to access other webpages from the webapps folder using a standard browser. Try a URL http://localhost:8080/hello/user and we will see the following screen if everything is fine with the Spring Web Application.

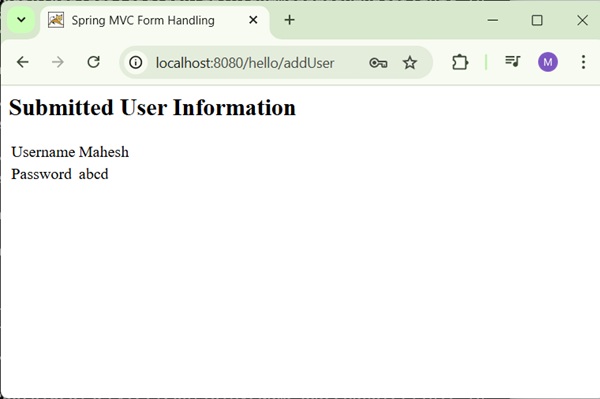
After submitting the required information, click on the submit button to submit the form. We will see the following screen, if everything is fine with the Spring Web Application.