- Spring MVC - Home
- Spring MVC - Overview
- Spring MVC - Environment Setup
- Spring MVC - Hello World Example
Spring MVC - Form Handling
Spring MVC - Form Tag library
- Spring MVC - Textbox
- Spring MVC - Password
- Spring MVC - Textarea
- Spring MVC - Checkbox
- Spring MVC - Checkboxes
- Spring MVC - Radiobutton
- Spring MVC - Radiobuttons
- Spring MVC - Dropdown
- Spring MVC - Listbox
- Spring MVC - Hidden
- Spring MVC - Errors
- Spring MVC - Upload
Spring MVC - Handler Mapping
Spring MVC - Controller
- Spring MVC - Multi Action Controller
- Properties Method Name Resolver
- Parameter Method Name Resolver
- Parameterizable View Controller
Spring MVC - View Resolver
- Internal Resource View Resolver
- Spring MVC - Xml View Resolver
- Resource Bundle View Resolver
- Multiple Resolver Mapping
Spring MVC - Integration
- Spring MVC - Hibernate Validator
- Spring MVC - Generate RSS Feed
- Spring MVC - Generate XML
- Spring MVC - Generate JSON
- Spring MVC - Generate Excel
- Spring MVC - Generate PDF
- Spring MVC - Using log4j
Spring Q & A
Spring MVC Useful Resources
Spring MVC - CheckBoxes Example
The following example shows how to use Multiple Checkboxes in forms using the Spring Web MVC framework.
To start with, let us have a working Eclipse IDE in place and consider the following steps to develop a Dynamic Form based Web Application using Spring Web Framework −
| Step | Description |
|---|---|
| 1 | Create a project with a name hello under a package com.tutorialspoint as explained in the Spring MVC - Hello World Example chapter. |
| 2 | Create Java class User and UserController under the com.tutorialspoint package. |
| 3 | Create view files user.jsp and users.jsp under the jsp sub-folder in WEB-INF folder. |
| 4 | The final step is to create the content of the source and configuration files and export the application as explained below. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
}
UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@GetMapping(value = "/user")
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@PostMapping(value = "/addUser")
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}
Here, the first service method user(), we have passed a blank User object in the ModelAndView object with name "command", because the spring framework expects an object with name "command", if you are using <form:form> tags in your JSP file. So, when the user() method is called it returns user.jsp view.
The Second service method addUser() will be called against a POST method on the hello/addUser URL. You will prepare your model object based on the submitted information. Finally, the "users" view will be returned from the service method, which will result in rendering the users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/hello/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Password</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
Here, we are using <form:checkboxes /> tag to render HTML Checkboxes. For example −
<form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" />
It will render following HTML content.
<span> <input id = "favoriteFrameworks1" name = "favoriteFrameworks" type = "checkbox" value = "Spring MVC" checked = "checked"/> <label for = "favoriteFrameworks1">Spring MVC</label> </span> <span> <input id = "favoriteFrameworks2" name = "favoriteFrameworks" type = "checkbox" value = "Struts 1"/> <label for = "favoriteFrameworks2">Struts 1</label> </span> <span> <input id = "favoriteFrameworks3" name = "favoriteFrameworks" type = "checkbox" value = "Struts 2" checked = "checked"/> <label for = "favoriteFrameworks3">Struts 2</label> </span> <span> <input id = "favoriteFrameworks4" name = "favoriteFrameworks" type = "checkbox" value = "Apache Wicket"/> <label for = "favoriteFrameworks4">Apache Wicket</label> </span> <input type = "hidden" name = "_favoriteFrameworks" value = "on"/>
users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
</table>
</body>
</html>
Output
Once you are done with creating source and configuration files, export your application. Right click on your application, use Run As → Maven Install option and save your hello.war file in Tomcat's webapps folder.
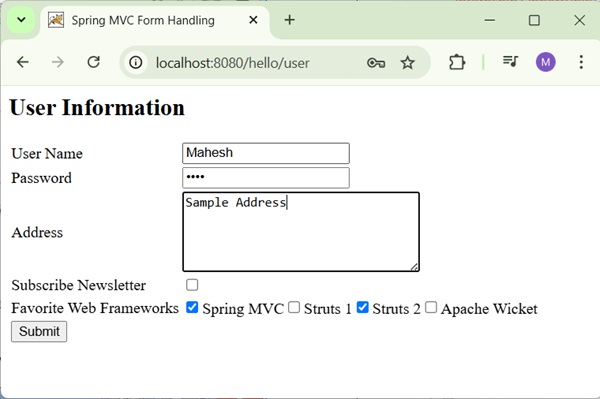
Now, start your Tomcat server and make sure you are able to access other webpages from the webapps folder using a standard browser. Try a URL http://localhost:8080/hello/user and we will see the following screen if everything is fine with the Spring Web Application.

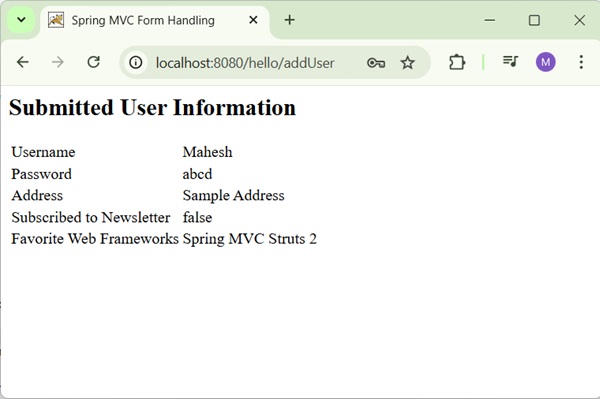
After submitting the required information, click on the submit button to submit the form. We will see the following screen, if everything is fine with your Spring Web Application.