
- Mobile Angular UI - Home
- Mobile Angular UI - Overview
- Mobile Angular UI - Installation
- Mobile Angular UI - Project Setup
- Mobile Angular UI - My First App
- Mobile Angular UI - Layouts
- Mobile Angular UI - Components
- Mobile Angular UI - Dropdowns
- Mobile Angular UI - Accordions
- Mobile Angular UI - Tabs
- Mobile Angular UI - Drag and Drop
- Mobile Angular UI - Scrollable Areas
- Mobile Angular UI - Forms
- Mobile Angular UI - Swipe Gestures
- Mobile Angular UI - Toggle Switch
- Mobile Angular UI - Sections
- Mobile Angular UI - Core Details
- Mobile Angular UI - Touch Events
- Mobile Angular UI - PhoneGap & Cordova
- Mobile Angular UI - Creating APK File
- Mobile Angular UI - APP Development
- Mobile Angular UI - Examples
- Mobile Angular UI Resources
- Mobile Angular UI - Quick Guide
- Mobile Angular UI - Useful Resources
- Mobile Angular UI - Discussion
Mobile Angular UI - Phonegap
PhoneGap is a software development framework by Adobe System, which is used to develop mobile applications. To develop apps using PhoneGap, the developer does not require knowledge of mobile programming language but only web-development languages like, HTML, CSS, and Jscript is required. PhoneGap produces apps for all popular mobile OS platforms such as iOS, Android, BlackBerry, Windows Mobile OS, etc.
In this tutorial, we will focus on developing App for Android platform. This tutorial will give you adequate information about how to produce apps quickly using PhoneGap services.
Let us first install phonegap using the following command.
npm install -g phonegap.
Use the command given below to serve the app in the browser −
phonegap serve

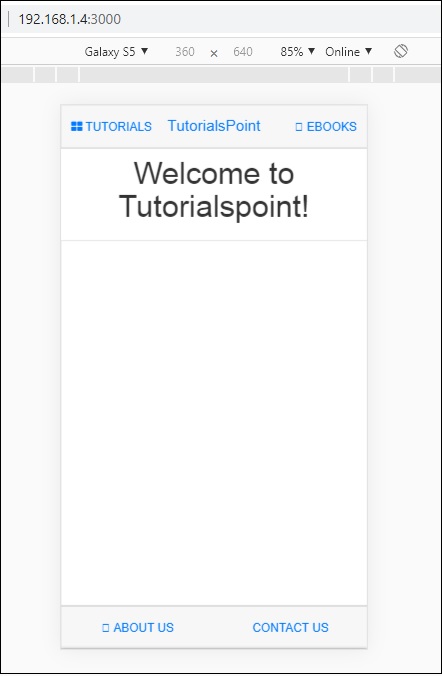
Now hit the url : http://192.168.1.4:3000 in your browser to see the display −

We are done with app setup using cordova and phonegap.