
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery removeProp() with Examples
The removeProp() method in jQuery is used to remove a property set by the prop() method.
Syntax
The syntax is as follows −
$(selector).removeProp(property)
Above, the parameter property is the name of the property to remove.
Example
Let us now see an example to implement the jQuery removeProp() method −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var $val = $("div");
$val.prop("font-size", "1.6em");
$val.append("Property value = " + $val.prop("font-size"));
$val.removeProp("font-size");
$val.append("<br>Property removed successfully...");
});
});
</script>
</head>
<body>
<h2>Adding Property</h2>
<button>Property</button><br><br>
<div></div>
</body>
</html>
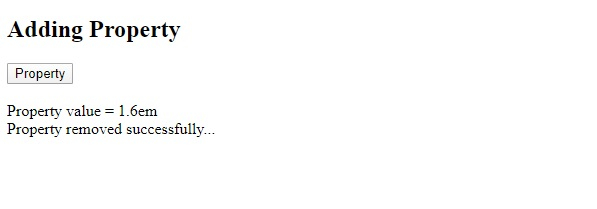
Output
This will produce the following output −

Above, click the Property button to add and then remove the same property −


Advertisements
