
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery mouseup() with Examples
The mouseup() method in jQuery is used to trigger the mouseup event. The event occurs when the left mouse button is releases over the selected element.
Syntax
The syntax is as follows−
$(selector).mousedown(func)
Above, func is the function to run when mouseup event triggers.
Example
Let us now see an example to implement the jQuery mouseup() method −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("h2").mouseup(function(){
$(this).after("<p>Mouse up (mouse button is released).</p>");
});
$("h2").mousedown(function(){
$(this).after("<p>Mouse down (mouse button is pressed down).</p>");
});
});
</script>
</head>
<body>
<h2>Press Here</h2>
</body>
</html>
Output
This will produce the following output−

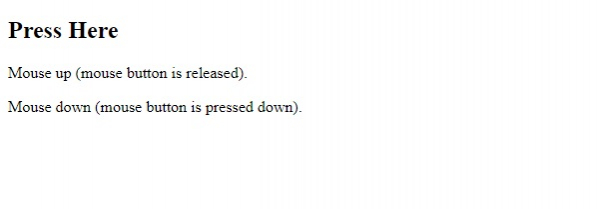
On pressing the mouse button and releasing, the following will be visible−

Example
Let us now see another example −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("h2").mouseup(function(){
alert("Mouse left released");
});
});
</script>
</head>
<body>
<h2>Press Here</h2>
</body>
</html>
Output
This will produce the following output−

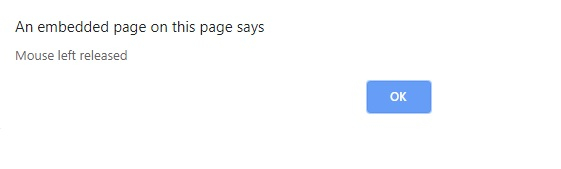
On mouse press and release−


Advertisements
