
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery last() with Examples
The last() method in jQuery is used to return the last element of the selected elements.
Syntax
The syntax is as follows −
$(selector).last()
Example
Let us now see an example to implement the jQuery last() method −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("div p").last().css("color", "orange");
});
</script>
</head>
<body>
<h2>Demo Heading</h2>
<p>This is demo text.</p>
<div style="border:2px dashed blue">
<p>This is demo text.</p>
<p>This is demo text.</p>
<p>This is demo text.</p>
</div><br>
<div style="border:2px dashed blue">
<p>This is demo text.</p>
<p>This is demo text.</p>
<p>This is demo text.</p>
</div><br>
<div style="border:2px dashed blue">
<p>This is demo text.</p>
<p>This is demo text.</p>
</div>
<p>This is demo text.</p>
</body>
</html>
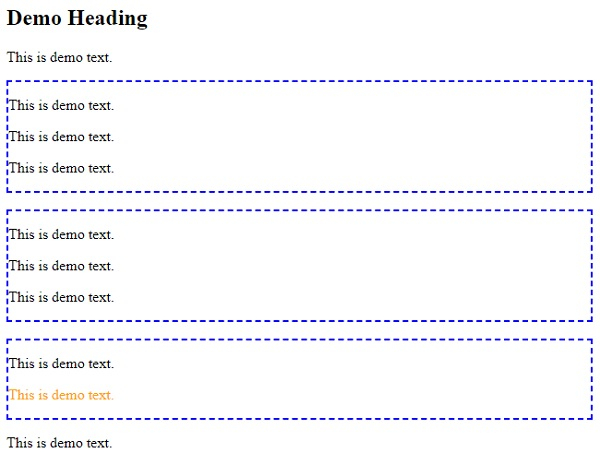
Output
This will produce the following output −

Example
Let us see another example −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("div p").last().css("color", "red");
});
</script>
</head>
<body>
<h2>Demo Heading</h2>
<p>This is demo text.</p>
<div style="border:2px dashed blue">
<p>This is demo text.</p>
<p>This is demo text.</p>
</div><br>
<div style="border:2px dashed blue">
<p>This is demo text.</p>
</div>
<p>This is demo text.</p>
</body>
</html>
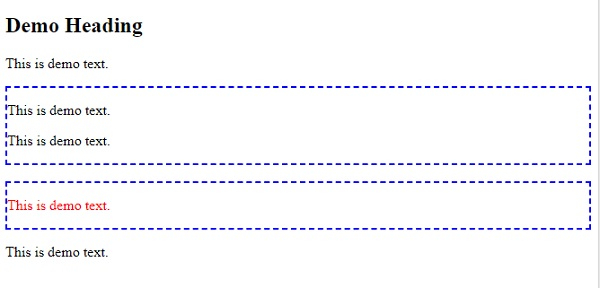
Output
This will produce the following output −


Advertisements
