
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery has() with Examples
The has() method in jQuery is used to return elements having one or more elements inside them, that matches the specified selector.
Syntax
The syntax is as follows−
$(selector).has(ele)
Above, the parameter ele is used to specify a selector expression or an element to match elements against.
Example
Let us now see an example to implement the jQuery has() method −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").has("span").css("color", "orange");
});
});
</script>
<style>
h2 {
color: blue;
}
</style>
</head>
<body>
<h2>Student Info</h2>
<p>This is a <span>demo</span> text.</p>
<h2>Exam Info</h2>
<p>This is a <span>demo</span>text.</p>
<h2>Teacher's Info</h2>
<p>This is a demo text.</p>
<button>Click me</button>
</body>
</html>
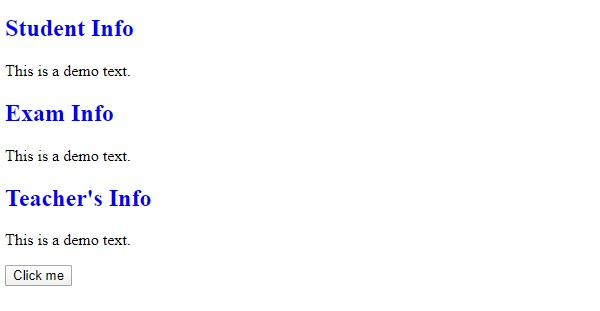
Output
This will produce the following output −

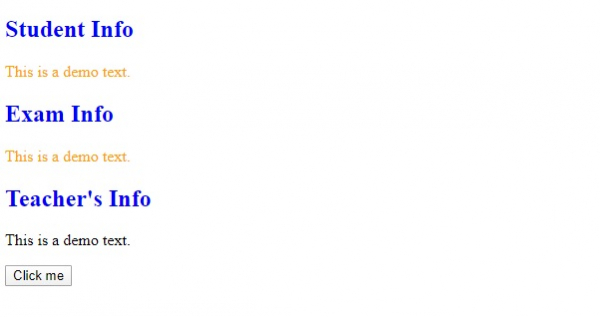
On clicking “Click me”, the text color of the element having <span> in it would change−


Advertisements
