
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery nextUntil() with Example
The nextUntil() method in jQuery is used to return all next sibling elements between the selector and stop.
Syntax
The syntax is as follows −
$(selector).nextUntil(stop,filter)
Above, the stop parameter is to mention the expression to stop the search for next matching sibling elements and the filter parameter is a selector expression to narrow down the search
Let us now see an example to implement the jQuery nextUntil() method −
<!DOCTYPE html>
<html>
<head>
<style>
.one {
color: white;
background-color: green;
font-size: 16px;
border: 2px blue solid;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("p.demo1").nextUntil("p.demo2").addClass("one");
});
</script>
</head>
<body>
<h1>Match Details</h1>
<p class="demo1">Date: 29th October 2019</p>
<p>Timings: 3PM TO 8PM</p>
<p>Ground: Lords</p>
<p class="demo2"> Entry begins 2PM</p>
</body>
</html>
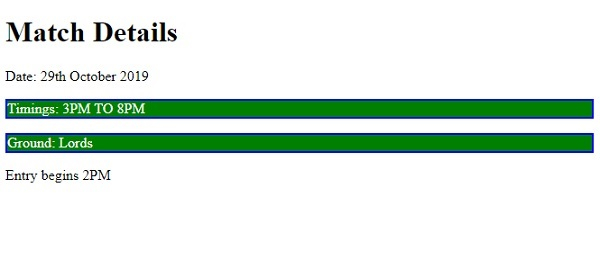
Output
This will produce the following output −


Advertisements
