
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery closest() with Example
The closest() method in jQuery is used to return the first ancestor of the selected element.
Syntax
The syntax is as follows −
$(selector).closest(filter)
Example
Let us now see an example to implement the jQuery closest() method −
<!DOCTYPE html>
<html>
<head>
<style>
.demo * {
display: block;
border: 2px solid blue;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("span").closest("ol").css({"background-color": "orange", "color": "black","border": "3px dashed orange"});
});
</script>
</head>
<body class="demo">body
<div style="width:600px;">
<ol>ol
<ol>ol
<ol>ol
<li>li
<span>span</span>
</li>
</ul>
</ul>
</ul>
</div>
</body>
</html>
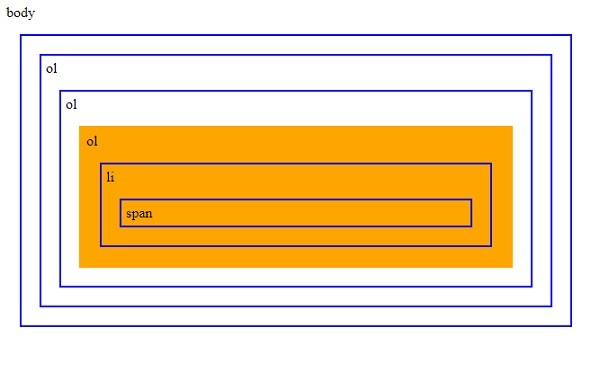
Output
This will produce the following output −


Advertisements
