
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery innerWidth() with Example
The innerWidth() method in jQuery is used to return the inner width of an element. The method includes padding, but the border and margin aren’t included.
Syntax
The syntax is as follows −
$(selector).innerWidth()
Example
Let us now see an example to implement the jQuery innerWidth() method −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
document.getElementById("demo").innerHTML = "<br>Inner Width of DIV = " + $("div").innerWidth()
});
});
</script>
</head>
<body>
<h2>Demo Box</h2>
<div style="height:150px;width:450px;padding:10px;margin:2px;background-color:green;"></div><br>
<button>Inner Width of div</button>
<p id="demo"></p>
</body>
</html>
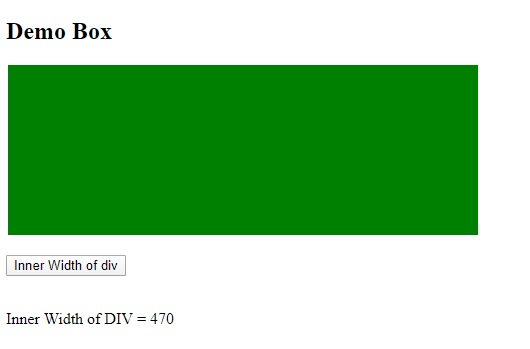
Output
This will produce the following output −

Click the button to get inner width −


Advertisements
