
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery appendTo() with Example
The appendTo() method in jQuery is used to insert HTML elements at the end of the selected elements.
Syntax
The syntax is as follows −
$(content).appendTo(selector)
Above, content is the content to be inserted.
Example
Let us now see an example to implement the jQuery appendTo() method −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("<em>New</em>").appendTo("h3");
});
});
</script>
</head>
<body>
<h1>Blog Posts</h1>
<h3>How to install Java?</h3>
<h3>How to install Ruby?</h3>
<button>Click me to check new and old post status</button>
</body>
</html>
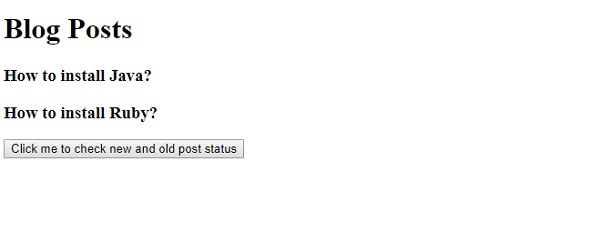
Output
This will produce the following output −

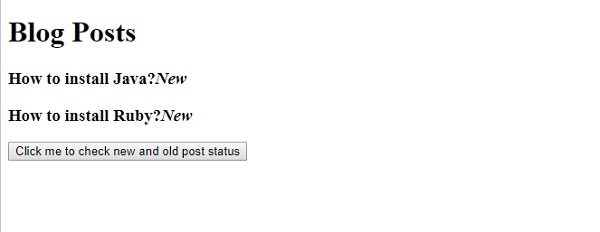
Now, click on the button above −


Advertisements
