
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Identifying False values in JavaScript
JavaScript has the following values evaluate to false when evaluated as Boolean type − false
- 0
- empty string: "" , '' , or ``
- null
- undefined
- NaN — not a number value
Following is the code for identifying falsy values in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result{
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Identifying Falsy values in JavaScript.</h1>
<div class="result"></div>
<br />
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to identify some of the falsy values in JavaScript</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
BtnEle.addEventListener("click", () => {
if(!0){
resEle.innerHTML = '0 evaluates to boolean false <br>';
}
if(!''){
resEle.innerHTML += " '' evaluates to boolean false <br>";
}
if(!null){
resEle.innerHTML += 'null evaluates to boolean false <br>';
}
if(!undefined){
resEle.innerHTML += 'undefined evaluates to boolean false <br>';
}
if(!NaN){
resEle.innerHTML += 'Nan evaluates to boolean false <br>';
}
});
</script>
</body>
</html>
Output

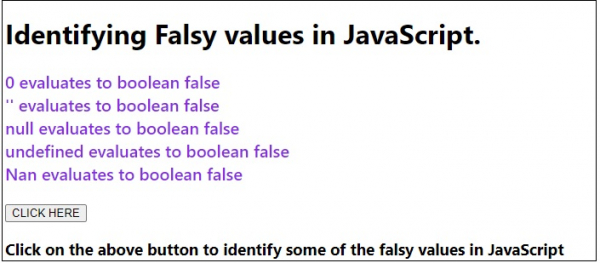
On clicking the ‘CLICK HERE’ button −


Advertisements
