
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML ondblclick Event Attribute
The HTML ondblclick attribute is triggered when you mouse double-click on an HTML element in an HTML document.
Syntax
Following is the syntax −
<tagname ondblclick=”script”></tagname>
Let us see an example of HTML ondblclick event Attribute−
Example
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
</head>
<body>
<h1>HTML ondblclick Event Attribute Demo</h1>
<button class="btn" ondblclick="display()">Double click me</button>
<div class="show"></div>
<script>
function display() {
document.querySelector('.show').innerHTML = 'Hey! you double clicked me';
}
</script>
</body>
</html>
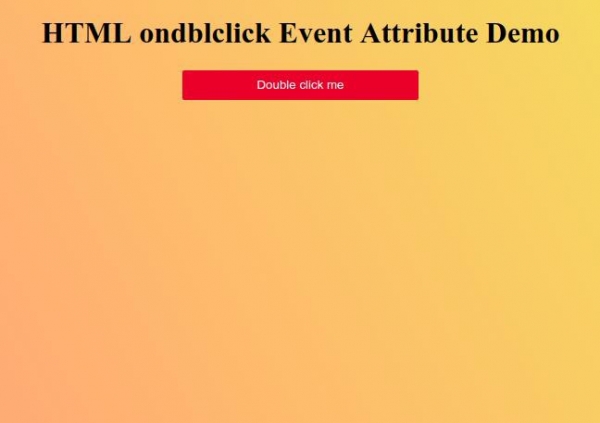
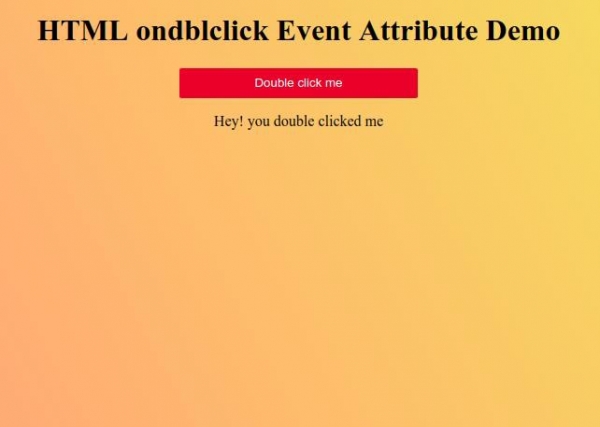
Output

Double click on the red button to triggered mouse double-click event on it.


Advertisements
