
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML onkeydown Event Attribute
The HTML onkeydown event attribute is triggered when the user is pressing a key on the keyboard.
Syntax
Following is the syntax −
<tagname onkeydown=”script”>Content</tagname>
Let us see an example of HTML onkeydown event Attribute −
Example
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
.show {
font-size: 1.2rem;
}
</style>
</head>
<body>
<h1>HTML onkeydown Event Attribute Demo</h1>
<textarea class="" placeholder="Enter your message here" rows="5" cols="40" onkeydown="keyFn()"></textarea>
<div class="show"></div>
<script>
function keyFn() {
document.querySelector(".show").innerHTML = 'You enter: ' + document.querySelector("textarea").value;
}
</script>
</body>
</html>
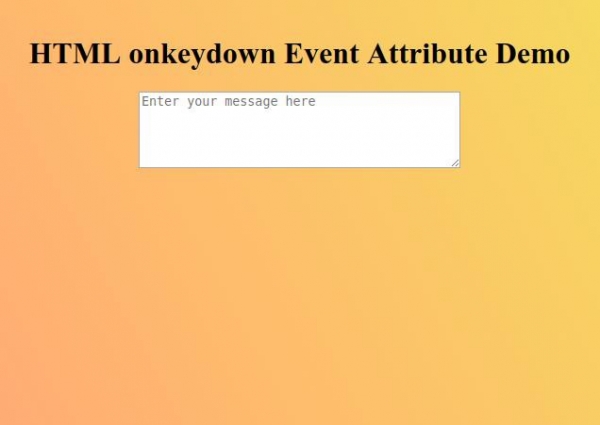
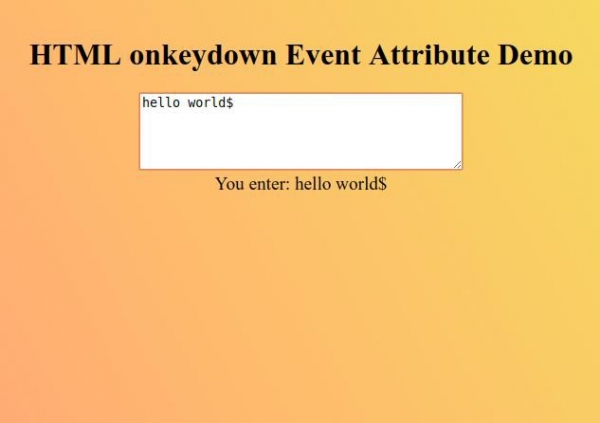
Output

Enter your message in white text area to observe how onkeydown event attribute works.


Advertisements
