
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to use singleton dialog in android?
Before getting into an example, we should know what singleton design pattern is. A singleton is a design pattern that restricts the instantiation of a class to only one instance. Notable uses include controlling concurrency and creating a central point of access for an application to access its data store.
This example demonstrates How to use singleton dialog in android
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent" tools:context = ".MainActivity" android:orientation = "vertical"> <Button android:id = "@+id/start" android:text = "start dialog in singleTone" android:layout_width = "wrap_content" android:layout_height = "wrap_content" /> <Button android:id = "@+id/end" android:text = "end dialog singleTone" android:layout_width = "wrap_content" android:layout_height = "wrap_content" /> </LinearLayout>
In the above code, we have taken two buttons. When the user clicks on the start button, it will show progress dialog and end button is used to close progress dialog.
Step 3 − Add the following code to src/MainActivity.java
package com.example.andy.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button start;
singleTonExample singletonexample;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
start = findViewById(R.id.start);
singletonexample = singleTonExample.getInstance();
findViewById(R.id.end).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
singletonexample.dismiss();
}
});
start.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
singletonexample.show(MainActivity.this);
}
});
}
}
In the above code, we have used singleTonExample as singleton class so create a call as singleTonExample.java and add the following code -
package com.example.andy.myapplication;
import android.app.Dialog;
import android.content.Context;
import android.view.Window;
public class singleTonExample {
private Dialog dialog;
private static final singleTonExample ourInstance = new singleTonExample();
public static singleTonExample getInstance() {
return ourInstance;
}
private singleTonExample() { }
public void show(Context context) {
if (dialog != null && dialog.isShowing()) {
return;
}
dialog = new Dialog(context);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.setContentView(R.layout.layout_progress_dialog);
dialog.setCancelable(true);
dialog.show();
}
public void dismiss() {
if (dialog != null && dialog.isShowing()) {
dialog.dismiss();
}
}
}
In the above code, we have added a content view for dialog so create a layout as layut_progress_dialog.xml in res folder and add the following content –
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:layout_width = "match_parent" android:layout_height = "match_parent" android:gravity = "center"> <ProgressBar android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:id = "@+id/progress" /> </LinearLayout>
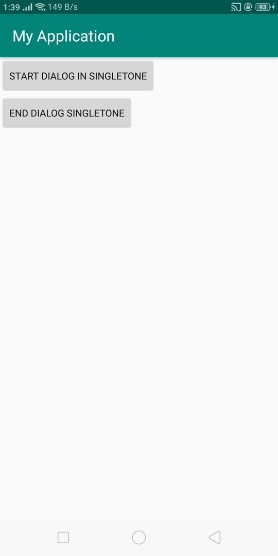
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from the android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –

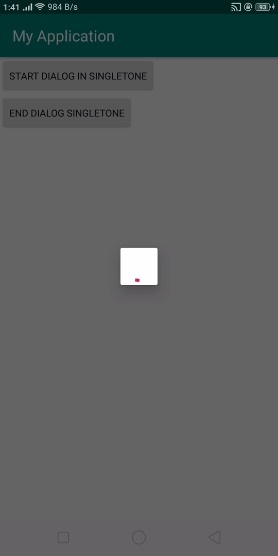
Now click show dialog in singleton It will show dialog from singleton class as shown below –

Click here to download the project code

