
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to use Singleton Notification in android?
Before getting into an example, we should know what singleton design pattern is. A singleton is a design pattern that restricts the instantiation of a class to only one instance. Notable uses include controlling concurrency and creating a central point of access for an application to access its data store.
This example demonstrates How to use Singleton Notification in android
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent" tools:context = ".MainActivity" android:orientation = "vertical"> <Button android:id = "@+id/show" android:text = "Show notification from singleTone" android:layout_width = "wrap_content" android:layout_height = "wrap_content" /> </LinearLayout>
In the above code, we have taken a button. When the user clicks on the show button, it will show Notification from singleton class.
Step 3 − Add the following code to src/MainActivity.java
package com.example.andy.myapplication;
import android.os.Build;
import android.os.Bundle;
import android.support.annotation.RequiresApi;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button show;
singleTonExample singletonexample;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
show = findViewById(R.id.show);
singletonexample = singleTonExample.getInstance();
singletonexample.init(getApplicationContext());
show.setOnClickListener(new View.OnClickListener() {
@RequiresApi(api = Build.VERSION_CODES.O)
@Override
public void onClick(View v) {
singletonexample.notification(MainActivity.this);
}
});
}
}
In the above code, we have used singleton Example as singleton class so create a call as singleTonExample.java and add the following code -
package com.example.andy.myapplication;
import android.app.AlertDialog;
import android.app.Notification;
import android.app.NotificationChannel;
import android.app.NotificationManager;
import android.content.Context;
import android.content.DialogInterface;
import android.graphics.Color;
import android.os.Build;
import android.speech.tts.TextToSpeech;
import android.support.annotation.RequiresApi;
import android.widget.Toast;
public class singleTonExample {
public static final String ANDROID_CHANNEL_ID = "com.example.andy.myapplication";
private static singleTonExample ourInstance = new singleTonExample();
private Context appContext;
private singleTonExample() { }
public static Context get() {
return getInstance().getContext();
}
public static synchronized singleTonExample getInstance() {
return ourInstance;
}
public void init(Context context) {
if (appContext = = null) {
this.appContext = context;
}
}
private Context getContext() {
return appContext;
}
@RequiresApi(api = Build.VERSION_CODES.O)
public void notification(final MainActivity mainActivity) {
NotificationManager notif =(NotificationManager)mainActivity.getSystemService(Context.NOTIFICATION_SERVICE);
NotificationChannel androidChannel = new NotificationChannel(ANDROID_CHANNEL_ID,
"Notification Channel", NotificationManager.IMPORTANCE_DEFAULT);
androidChannel.enableLights(true);
androidChannel.enableVibration(true);
androidChannel.setLightColor(Color.GREEN);
androidChannel.setLockscreenVisibility(Notification.VISIBILITY_PRIVATE);
notif.createNotificationChannel(androidChannel);
Notification notify = null;
notify = new Notification.Builder(mainActivity,ANDROID_CHANNEL_ID).setContentTitle("Notification").setContentText("Sample Text").
setContentTitle("Sample Subject").setSmallIcon(R.mipmap.ic_launcher).build();
notif.notify(0, notify);
}
}
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from the android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –

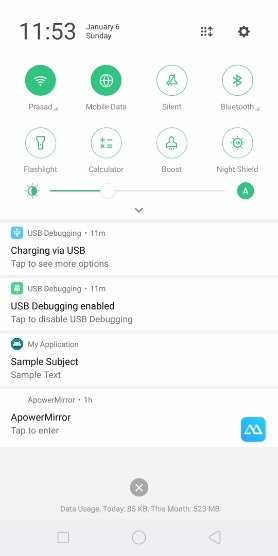
Now click on the above button, it will show notification from singleton class as shown below -.

Click here to download the project code

