
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to remove li elements on button click in JavaScript?
Let’s say the following is our Unordered List (ul) −
<ul> <li class="subjectName">JavaScript <button>Remove</button></li> <br> <li class="subjectName">MySQL <button>Remove</button></li> <br> <li class="subjectName">MongoDB <button>Remove</button></li> <br> <li class="subjectName">Java <button>Remove</button></li> </ul>
Above, you can see the “Remove” button with every li element. On clicking this button, you can remove any li element.
Following is the code to remove li elements on button click;
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.
css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<h1>Remove the subjects</h1>
<h2>The Subjects are as follows:</h2>
<ul>
<li class="subjectName">JavaScript <button>Remove</button></li>
<br>
<li class="subjectName">MySQL <button>Remove</button></li>
<br>
<li class="subjectName">MongoDB <button>Remove</button></li>
<br>
<li class="subjectName">Java <button>Remove</button></li>
</ul>
<script>
var allSubjectName = document.querySelectorAll(".subjectName");
for (var index = 0; index <allSubjectName.length; index++){
allSubjectName[index].addEventListener("click", function(){
this.classList.toggle("active");
});
allSubjectName[index].querySelector("button").addEventListener("click",
function(){
this.closest(".subjectName").remove();
});
}
</script>
</body>
</html>
To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor.
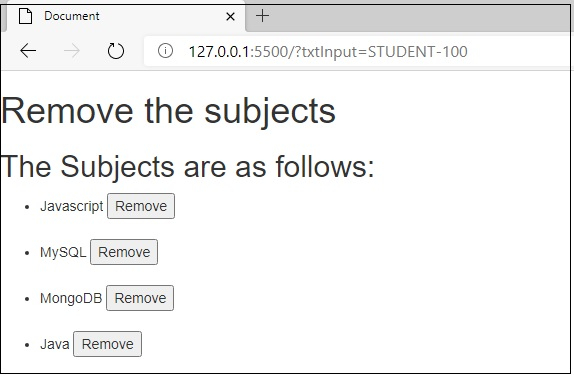
Output
This will produce the following output −

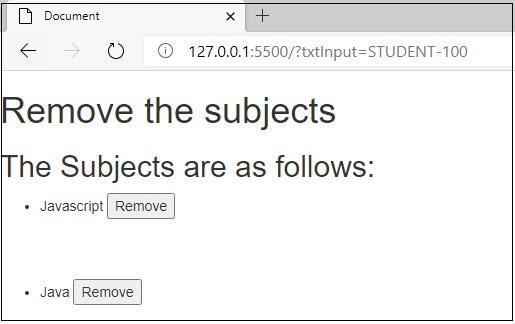
Now, I am going to remove subject name “MySQL” and “MongoDB” from the list of subjects.
This will produce the following output after clicking the “Remove” button for subjects “MySQL” and “MongoDB” −


Advertisements
