
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to make my textfield empty after button click in JavaScript?
For this, you can use onclick=”yourFunctionName()”, and −
document.getElementById(“”).value=’’
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<input type-="text" id="txtBox" placeholder="Enter the value...."/>
<button type="button" id="clear" onclick="clearTheTextField()">ClearInputText</button>
<script>
function clearTheTextField(){
console.log("The text box
value="+document.getElementById('txtBox').value)
document.getElementById('txtBox').value = '';
}
</script>
</body>
</html>
To run the above program, just save the file name anyName.html(index.html) and right click on the file and select the option open with live server in VS Code editor.
Output
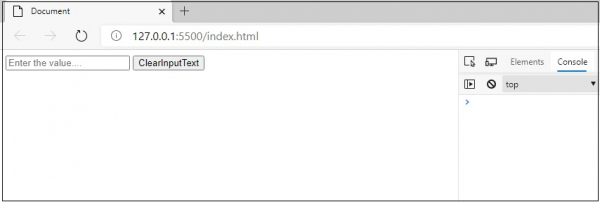
This will produce the following output −

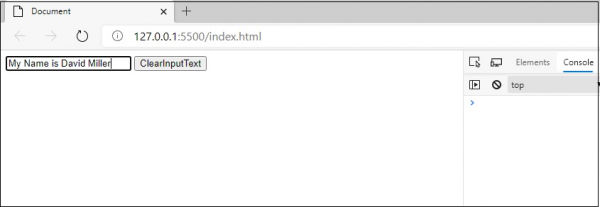
Now enter some value into the text box and click the button ClearInputText.

After entering the value, clicking the button.
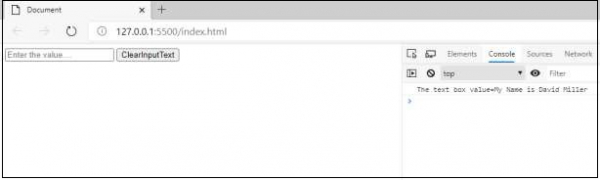
This will produce the following output −


Advertisements
