Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to detect click on HTML button through javascript in Android WebView using Kotlin?
This example demonstrates how to detect click on HTML buttons through javascript in Android WebView using Kotlin.This example demonstrates how to detect click on HTML buttons through javascript in Android WebView using Kotlin.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="70dp" android:background="#008080" android:padding="5dp" android:text="TutorialsPoint" android:textColor="#fff" android:textSize="24sp" android:textStyle="bold" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:onClick="loadPage" android:text="Load web Page" /> </RelativeLayout>
Step 3 − Create an asset folder and create a file.htm and add the following code −
<html>
<body>
First name: <input type="text" name="firstName" id="txtFirstName"><br>
Last name: <input type="text" name="lastName" id="txtLastName"><br>
<script>
function getValues() {
document.getElementById("btnOK").value =
document.getElementById("txtFirstName").value+"
"+document.getElementById("txtLastName").value;
}
</script>
<button type="button" value="" id="btnOK" onclick=" getValues();ok.performClick(this.value); "> OK
</button>
</body>
</html>
Step 4 − Add the following code to src/MainActivity.kt
import android.annotation.SuppressLint
import android.os.Bundle
import android.view.View
import android.webkit.JavascriptInterface
import android.webkit.WebView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
}
@SuppressLint("JavascriptInterface")
fun loadPage(view: View) {
val browser = WebView(this)
browser.settings.javaScriptEnabled = true
browser.loadUrl("file:///android_asset/page.html")
setContentView(browser)
val ws = browser.settings
ws.javaScriptEnabled = true
browser.addJavascriptInterface(object:Any() {
@JavascriptInterface // For API 17+
fun performClick(string:String) {
Toast.makeText(this@MainActivity, string, Toast.LENGTH_SHORT).show()
}
}, "ok")
}
}
Step 5 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
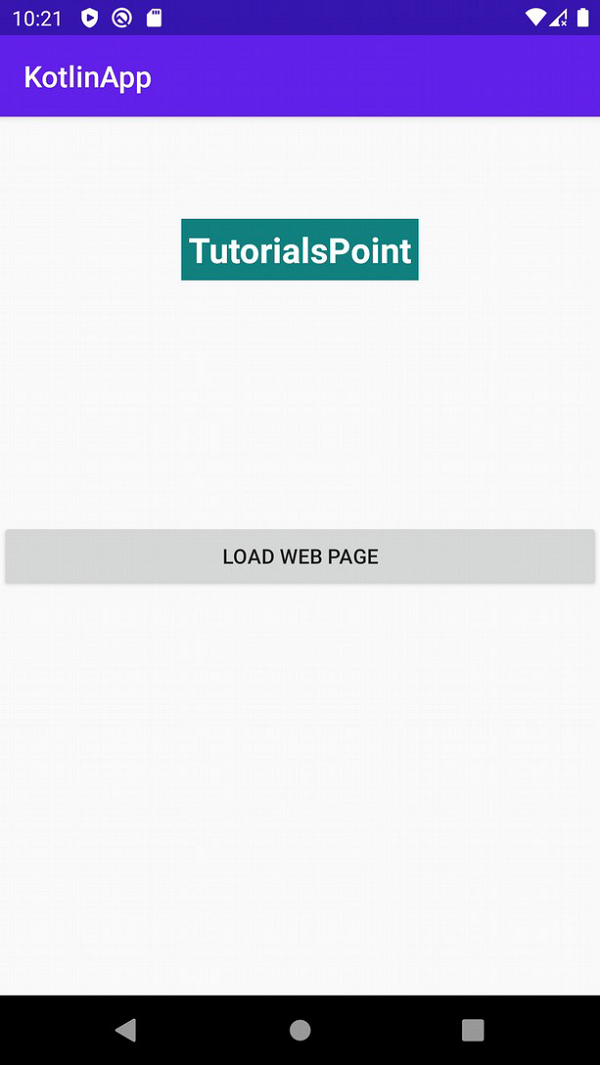
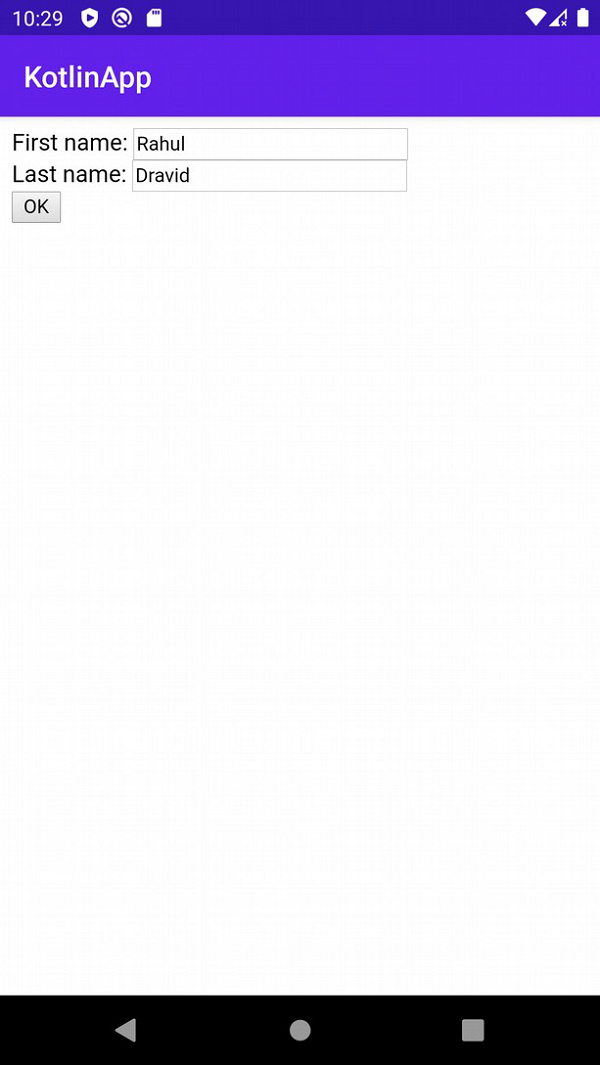
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.