Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to detect click on HTML button through javascript in Android WebView?
This example demonstrate about How to lock the Android device programmatically.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml
<? xml version= "1.0" encoding= "utf-8" ?> <RelativeLayout xmlns: android = "http://schemas.android.com/apk/res/android" xmlns: tools = "http://schemas.android.com/tools" android :layout_width= "match_parent" android :layout_height= "match_parent" android :layout_margin= "16dp" tools :context= ".MainActivity" > <Button android :onClick= "loadPage" android :layout_width= "match_parent" android :layout_height= "wrap_content" android :text= "Load web Page" /> </RelativeLayout>
Step 3 − Add the following code to assets/page.html
<html>
<body>
First name: <input type= "text" name= "fname" id= "txtfname" ><br>
Last name: <input type= "text" name= "lname" id= "txtlname" ><br>
<script>
function getValues() {
document.getElementById("btnOK").value =
document.getElementById("txtfname").value+"
"+document.getElementById("txtlname").value;
}
</script>
<button type= "button" value= "" id= "btnOK" onclick= " getValues();ok.performClick(this.value); " > OK </button>
</body>
</html>
Step 4 − Add the following code to src/MainActivity
package app.tutorialspoint.com.sample ;
import android.os.Bundle ;
import android.support.v7.app.AppCompatActivity ;
import android.view.View ;
import android.webkit. JavascriptInterface ;
import android.webkit.WebSettings ;
import android.webkit.WebView ;
import android.widget.Toast ;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate (Bundle savedInstanceState) {
super .onCreate(savedInstanceState) ;
setContentView(R.layout. activity_main ) ;
}
public void loadPage (View view) {
WebView browser = new WebView( this ) ;
browser.getSettings().setJavaScriptEnabled( true ) ;
browser.loadUrl( "file:///android_asset/page.html" ) ;
setContentView(browser) ;
WebSettings ws = browser.getSettings() ;
ws.setJavaScriptEnabled( true ) ;
browser.addJavascriptInterface( new Object() {
@JavascriptInterface // For API 17+
public void performClick (String strl) {
Toast. makeText (MainActivity. this, strl , Toast. LENGTH_SHORT ).show() ;
}
} , "ok" ) ;
}
}
Step 5 − Add the following code to androidManifest.xml
<? xml version= "1.0" encoding= "utf-8" ?> <manifest xmlns: android = "http://schemas.android.com/apk/res/android" package= "app.tutorialspoint.com.sample" > <uses-permission android :name= "android.permission.CALL_PHONE" /> <application android :allowBackup= "true" android :icon= "@mipmap/ic_launcher" android :label= "@string/app_name" android :roundIcon= "@mipmap/ic_launcher_round" android :supportsRtl= "true" android :theme= "@style/AppTheme" > <activity android :name= ".MainActivity" > <intent-filter> <action android :name= "android.intent.action.MAIN" /> <category android :name= "android.intent.category.LAUNCHER" /> </intent-filter> </activity> <receiver android :name= ".DeviceAdmin" android :description= "@string/app_description" android :label= "@string/app_name" android :permission= "android.permission.BIND_DEVICE_ADMIN" > <meta-data android :name= "android.app.device_admin" android :resource= "@xml/policies" /> <intent-filter> <action android :name= "android.app.action.DEVICE_ADMIN_ENABLED" /> </intent-filter> </receiver> </application> </manifest>
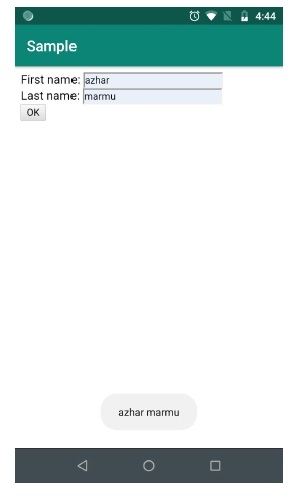
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –