
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to add and remove names on button click with JavaScript?
To create, use add() method, whereas to delete created and appended element, you can use remove(). Following is the code −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/
4.7.0/css/font-awesome.min.css">
<style>
</style>
</head>
<body>
<div class="">
<ul id="listOfName"></ul>
</div>
<div class="">
<h1 class="">Add A New Name</h1>
<div class="">
<input type="text" id="name" placeholder="Add Name......">
<button class="btn" id="addNameButton">AddName</button>
</div>
</div>
</div>
<script>
var givenName = document.querySelector('#name')
var btnClass = document.querySelector('#addNameButton')
var listOfName = document.querySelector('#listOfName')
btnClass.addEventListener('click', () => {
var actualName = givenName.value
if (actualName.length != 0) {
var createAnHTMLList = `<li class=""><div>${actualName}</div><button
onclick="removeNameFromTheList(this)">Remove Name</button>`
listOfName.innerHTML += createAnHTMLList
givenName.value = ''
givenName.classList.remove('red')
} else{
givenName.classList.add('red')
}
})
function removeNameFromTheList(e) {
e.parentElement.remove()
}
</script>
</body>
</html>
To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor.
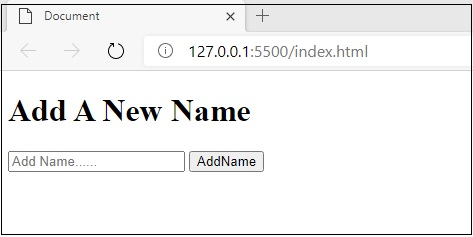
Output
This will produce the following output −

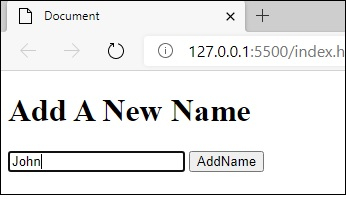
Here, I am adding two names, which are John, David. The snapshot is as follows. Let’s first add “John” and click “AddName” −

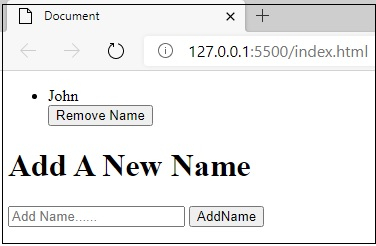
Click the “AddName” button. You will get following output −

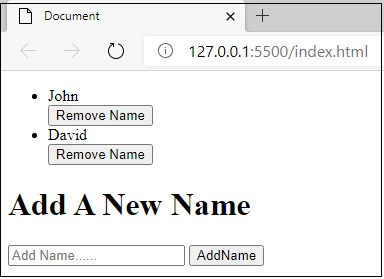
Now you can do with David also. After adding both the names, you will get the following sample output.

Now, I am going to remove the name ‘John’. This will produce the following output −


Advertisements
