
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to play audio and video file in iOS?
Understanding how to play audio and video in iOS is very important, as almost every application has audio and video these days. From your gaming application to social media to your music player and so on.
In this post, we will be seeing how to play audio and video file using Swift.
So let’s get started.
Step 1 − Open Xcode → New Project → Single View Application → Let’s name it “AudioVideo”.
Step 2 − Open Main.storyboard and add three buttons and name them as shown below.

Step 3 − Create @IBOutlet for three buttons and name it to stop, playButton and video button, as their name suggests they will be used to play the sound and stop the sound and playVideo.
Step 4 − We will be using AVFoundation Framework given by apple, The AVFoundation framework combines four major technology areas that together encompass a wide range of tasks for capturing, processing, synthesizing, controlling, importing and exporting audiovisual media on Apple platforms.
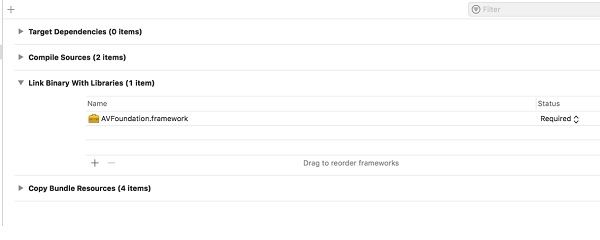
Step 5 − Navigate to your project Build Phases and add AVFoundation Framework as shown.

Step 6 − In your project directory add the mp3/audio file which you wish to play.
Step 7 − In you ViewController.swift import the framework,
import AVFoundation
Step 8 − Create an Object of AVAudioPlayer.
var avPlayer = AVAudioPlayer()
Step 9 − In play button IBAction write the below code.
@IBAction func playButton(_ sender: Any) {
guard let url = Bundle.main.url(forResource: "sample", withExtension: "mp3")
else {
return
}
do {
avPlayer = try AVAudioPlayer(contentsOf: url)
avPlayer.play()
}
catch {
}
}
Step 10 − In stop IBAction write the following line
@IBAction func stop(_ sender: Any) {
avPlayer.stop()
}
Step 11 − In video button write the following code
@IBAction func videoButton(_ sender: Any) {
let path = Bundle.main.path(forResource: "one", ofType: "mp4")
let videoUrl = URL(fileURLWithPath: path!)
let player = AVPlayer(url: videoUrl as URL)
let playerLayer = AVPlayerLayer(player: player)
playerLayer.frame = self.view.bounds
self.view.layer.addSublayer(playerLayer)
player.play()
}
Run the application to play audio and video.
For full code
Example
import UIKit
import AVFoundation
class ViewController: UIViewController {
var avPlayer = AVAudioPlayer()
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func stop(_ sender: Any) {
avPlayer.stop()
}
@IBAction func playButton(_ sender: Any) {
UIScreen.main.brightness = 0.6
guard let url = Bundle.main.url(forResource: "sample", withExtension: "mp3")
else {
return
}
do {
avPlayer = try AVAudioPlayer(contentsOf: url)
avPlayer.play()
}
catch {
}
}
@IBAction func videoButton(_ sender: Any) {
let path = Bundle.main.path(forResource: "one", ofType: "mp4")
let videoUrl = URL(fileURLWithPath: path!)
let player = AVPlayer(url: videoUrl as URL)
let playerLayer = AVPlayerLayer(player: player)
playerLayer.frame = self.view.bounds
self.view.layer.addSublayer(playerLayer)
player.play()
}
}
