
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Video play( ) Method
The HTML DOM Video play() is used for playing the current media content and to stopping media use pause().
Syntax
Following is the syntax −
videoObject.play()
Let us see an example of Video play() property −
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Video play()</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
}
</style></head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-play( )</legend>
<video id="demo" width="320" controls><source src="http://www.tutorialspoint.com/html5/foo.mp4" type="video/mp4"></video><br>
<input type="button" onclick="setControls(1)" value="Play">
<input type="button" onclick="setControls(2)" value="Pause">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var demo = document.getElementById("demo");
function setControls(val) {
if(val === 1){
demo.play();
divDisplay.textContent = 'Video is playing';
}
else{
demo.pause();
divDisplay.textContent = 'Video is paused';
}
}
</script>
</body>
</html>
Output
Clicking ‘Play’ button −

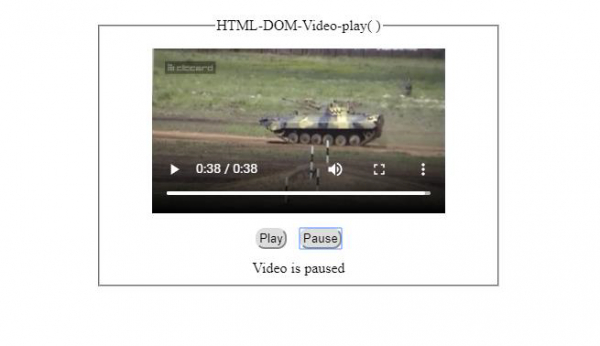
Clicking ‘Pause’ button −


Advertisements
