
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to hide Back Button on navigation bar on iPhone/iPad?
To hide the back button on navigation bar we’ll have to either set the navigation button as nil and then hide it or hide it directly.
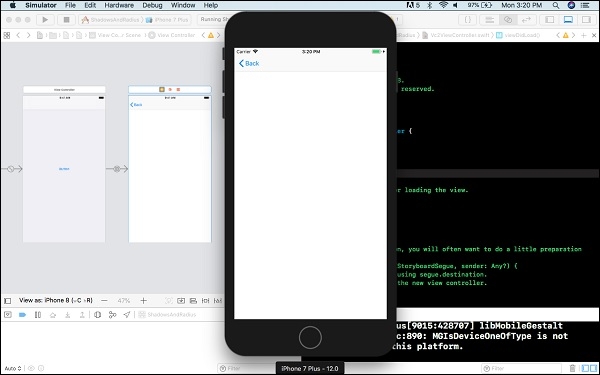
Let’s create a project, add 2 view controller and Embed them in navigation controller. Let’s see how this project looks when run without any code to remove the navigation bar.

This code set’s the navigation bar’s back button as hidden.
self.navigationController?.navigationItem.hidesBackButton = true
This code set’s the navigation bar’s back button as nil
self.navigationItem.leftBarButtonItem = nil;
A combination of these to approaches would be a better solution and works even if you have set a custom navigation bar.
self.navigationItem.leftBarButtonItem = nil self.navigationItem.hidesBackButton = true
You can also use
override func viewDidLoad() {
super.viewDidLoad()
self.navigationItem.setHidesBackButton(true, animated: false)
}
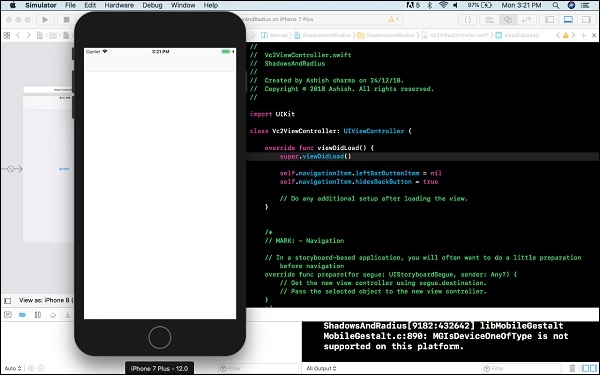
Let’s see how the app looks after adding the above code to new view controller.
Note − Do not forget to assign class to the Second View controller and add the above code in that class.


Advertisements
