
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to find out if capslock is on inside an input field with JavaScript?
To find out if capslock is on inside an input field with JavaScript, the code is as follows −
Example
<!DOCTYPE html>
<html>
<head>
<style>
#textBox {
display: none;
color: red;
}
</style>
<body>
<h1>Detecting Caps Lock Example</h1>
<input class="inputfield" value="Some textBox.." />
<h2>Press caps lock in the above input field to check warning</h2>
<h2 class="textBox">WARNING! Caps lock is ON.</h2>
<script>
var input = document.querySelector(".inputfield");
var textBox = document.querySelector(".textBox");
input.addEventListener("keyup", event => {
if (event.getModifierState("CapsLock")) {
textBox.style.display = "block";
} else {
textBox.style.display = "none";
}
});
</script>
</body>
</html>
Output
The above code will produce the following output −

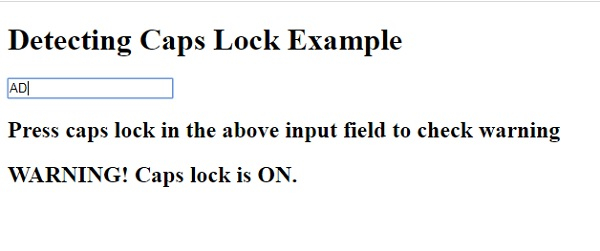
On typing something in the input field with capslock on −


Advertisements
