
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to find out if an element is hidden with JavaScript?
To find out if an element is hidden with JavaScript, the code is as follows −
Example
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.hiddenDiv {
width: 100%;
padding: 20px;
text-align: center;
background-color: lightblue;
margin-top: 20px;
display: none;
font-size: 20px;
}
.showBtn {
border: none;
padding: 15px;
font-size: 18px;
background-color: rgb(86, 25, 155);
color: white;
}
</style>
</head>
<body>
<h1>Find hidden element using JavaScript</h1>
<h2>Click on the below button to display hidden element</h2>
<button class="showBtn">Show element</button>
<div class="hiddenDiv">
This is a DIV element
</div>
<script>
document.querySelector(".showBtn").addEventListener("click", showHidden);
function showHidden() {
var x = document.querySelector(".hiddenDiv");
if (window.getComputedStyle(x).display === "none") {
x.style.display = "block";
}
}
</script>
</body>
</html>
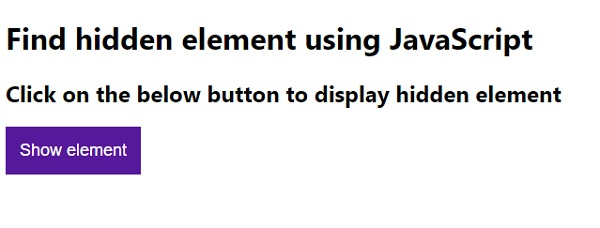
output
The above code will produce the following output −

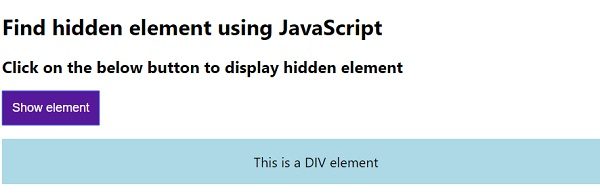
On clicking the “Show element” button −


Advertisements
