
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to disable autocomplete of an HTML input field?
To disable autocomplete of an input field, the code is as follows −
Example
<!DOCTYPE html>
<html>
<head>
<style>
input{
font-size: 18px;
padding: 10px;
margin: 10px;
border:1px solid grey;
}
</style>
</head>
<body>
<h1>Autocomplete on/off Example</h1>
<form>
First name: <input type="text" name="firstName" autocomplete="off"><br>
Last name: <input type="text" name="lastName" autocomplete="on"><br>
<input type="submit">
</form>
<h2>Type in the above fields and refresh page to see autocomplete at work</h2>
</body>
</html>
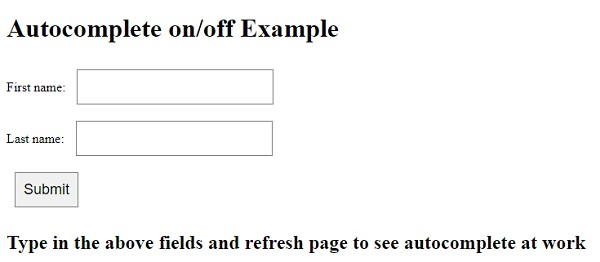
Output
The above code will produce the following output −

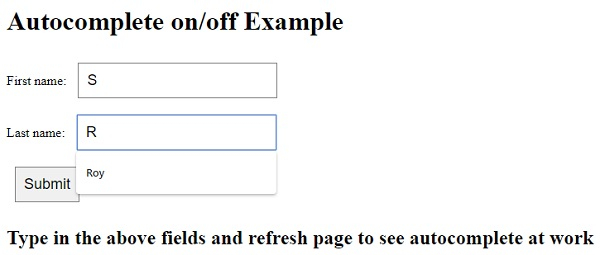
On typing something in the above fields after submitting the form one time −


Advertisements
