Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create a grid pane using JavaFX?
Once you create all the required nodes for your application you can arrange them using a layout. Where a layout is a process of calculating the position of objects in the given space. JavaFX provides various layouts in the javafx.scene.layout package.
Grid Pane
In this layout, you can arrange the nodes as a grid of rows and columns. You can create a grid pane in your application by instantiating the javafx.scene.layout.GridPane class.
You can set a nodes position in the pane using the setRowIndex() and setColumnIndex() methods.
This class has the following properties −
alignment −(Pos) specifies the position of the grid within the dimensions of the panes.
gridLinesVisible − (boolean) specifies whether to show the lines highlighting the panes rows and columns.
hgap − (double) specifies the horizontal gap between the columns of the grid.
vgap − (double) specifies the vertical gap between the rows of the grid.
You can customize the appearance of the grid by setting values to these properties using their respective setter methods.
To add nodes to this pane you can either pass them as arguments of the constructor or, add them to the observable list of the pane as −
getChildren().addAll();
Example
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.paint.Color;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class GridLayoutExample extends Application {
public void start(Stage stage) {
//Creating labels
Text text1 = new Text("Email");
Text text2 = new Text("Password");
//Creating text and password fields
TextField textField1 = new TextField();
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Setting the stage
Scene scene = new Scene(gridPane, 595, 200, Color.BEIGE);
stage.setTitle("Grid Layout");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
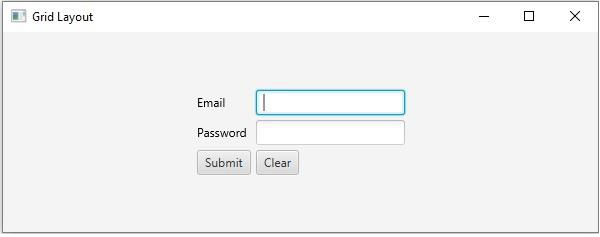
Output