
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to change the orientation of nodes in a tile pane using JavaFX?
In the TilePane layout, the nodes are arranged as a grid of uniformly sized tiles. You can create a tile pane in your application by instantiating the javafx.scene.layout.TilePane class.
Orientation refers to the arrangement of the nodes in the pane in general, they are arranged wither horizontally or vertically.
By default the orientation of the tile pane is horizontal. You can change this using the setOrientation() method. This method accepts two values −
Orientation.VERTICAL
Orientation.HORIZONTAL
Example
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Orientation;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.TilePane;
import javafx.stage.Stage;
public class TilePaneOrientation extends Application {
@Override
public void start(Stage stage) {
//Creating buttons
Button one = new Button("one");
one.setPrefSize(100, 100);
Button two = new Button("Two");
two.setPrefSize(100, 100);
Button three = new Button("Three");
three.setPrefSize(100, 100);
Button four = new Button("Four");
four.setPrefSize(100, 100);
Button five = new Button("Five");
five.setPrefSize(100, 100);
Button six = new Button("six");
six.setPrefSize(100, 100);
Button seven = new Button("seven");
seven.setPrefSize(100, 100);
Button eight = new Button("eight");
eight.setPrefSize(100, 100);
Button nine = new Button("nine");
nine.setPrefSize(100, 100);
//Creating the tile pane
TilePane tilePane = new TilePane();
//Setting the orientation for the Tile Pane
tilePane.setOrientation(Orientation.VERTICAL);
//Setting the alignment for the Tile Pane
tilePane.setTileAlignment(Pos.BASELINE_CENTER);
//Setting the preferred columns for the Tile Pane
tilePane.setPrefRows(3);
//Retrieving the observable list of the Tile Pane
ObservableList list = tilePane.getChildren();
//Adding the array of buttons to the pane
list.addAll(one, two, three, four, five, six, seven, eight, nine);
//Setting the Scene
Scene scene = new Scene(tilePane, 600, 300);
stage.setTitle("Tile Pane");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
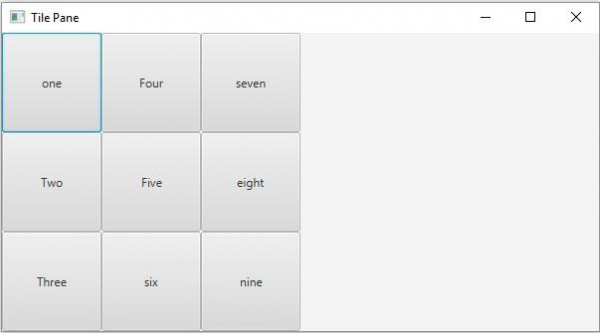
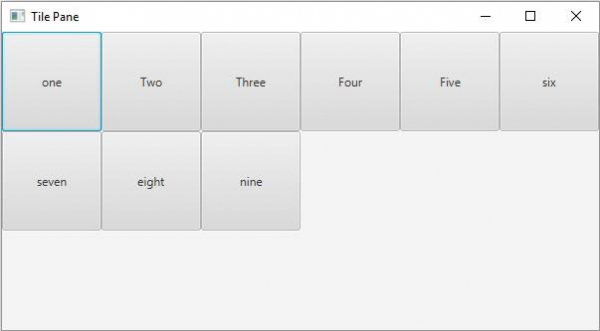
Output
Orientation.VERTICAL

Orientation.HORIZONTAL


Advertisements
